Cos’è Google Tag Manager
Torniamo a trattare dell’argomento Tag Manager, lo strumento di Google per gestire tag e script di tracking, di cui abbiamo recentemente spiegato qui come gestirne il passaggio alla seconda versione, cioè Google Tag Manager V2.
Oggi vi illustriamo alcune caratteristiche della piattaforma da un punto di vista tecnico e tratteremo l’impostazione della visualizzazione di un tag in alcuni casi particolari.
Pensiamo, ad esempio, di avere sul nostro sito un form di contatto e di voler registrare al momento dell’invio del form l’azione con un pixel di tracking. Il nostro pixel potrebbe essere del tipo:
Il procedimento senza GTM
Poniamo che il form si trovi nella pagina form.php e che il form invii i dati alla pagina form_invia.php, senza l’aiuto di Google Tag Manager avremmo inserito il pixel nel codice della pagina form_invia.php nel punto in cui effettivamente il form è stato inviato correttamente. Semplificando si potrebbe avere una situazione del genere:
Attraverso questo procedimento il pixel verrebbe visualizzato solamente nel caso in cui il form venisse inviato correttamente.
Creare il tag personalizzato con GTM
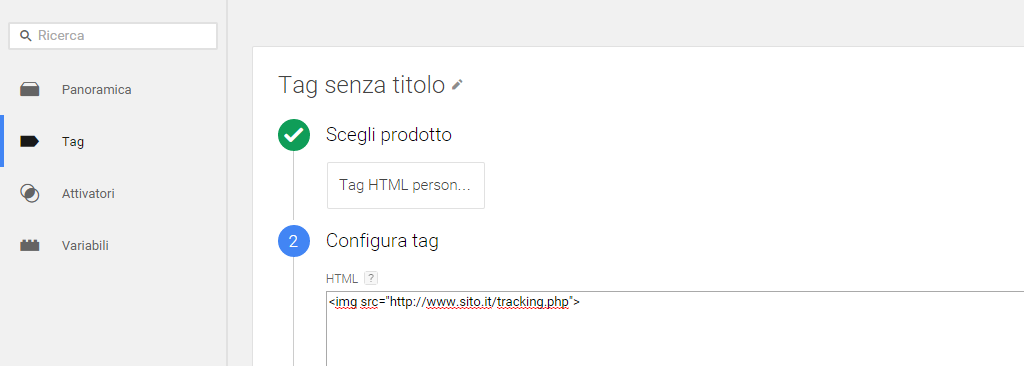
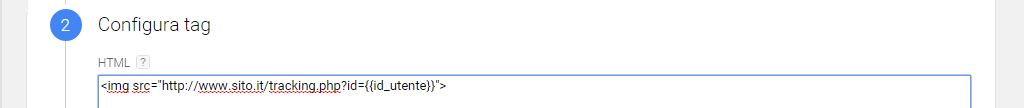
Per creare il tag personalizzato in Tag manager selezioniamo la voce Tag dal menù laterale e poi scegliamo la voce Tag HTML personalizzato. Giunti a questo punto nel campo sottostante possiamo inserire il codice HTML del nostro pixel.
Nel caso che mostriamo si tratta di un’immagine, ma potrebbe essere anche del codice javascript.
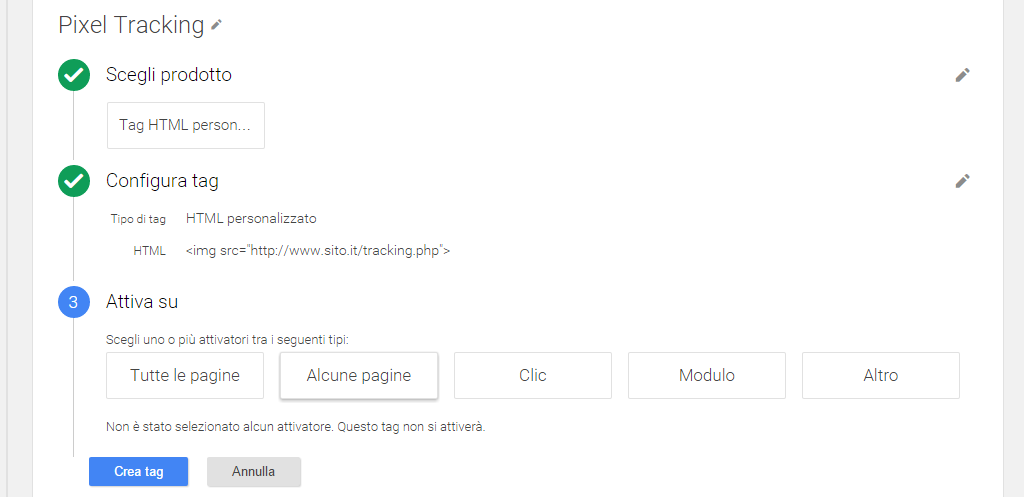
Ci verrà chiesto infine il nome da dare al tag creato. In questo caso decidiamo di chiamarlo Pixel Tracking.
Se volessimo fare in modo che si visualizzi il pixel tutte le volte che si carica la pagina form_invia.php nello step successivo basterebbe dire che il Tag è attivo su Alcune pagine e selezionare quali:
Quello descritto è il metodo più semplice per inserire un Tag in una pagina HTML attraverso Google Tag Manager, ma non sempre questo metodo ci permette di ottenere i risultati desiderati. In questo caso infatti a noi non serve visualizzare il pixel al caricamento della pagina, ma dobbiamo visualizzarlo solo se non ci presentano errori e quindi il form è stato inviato.
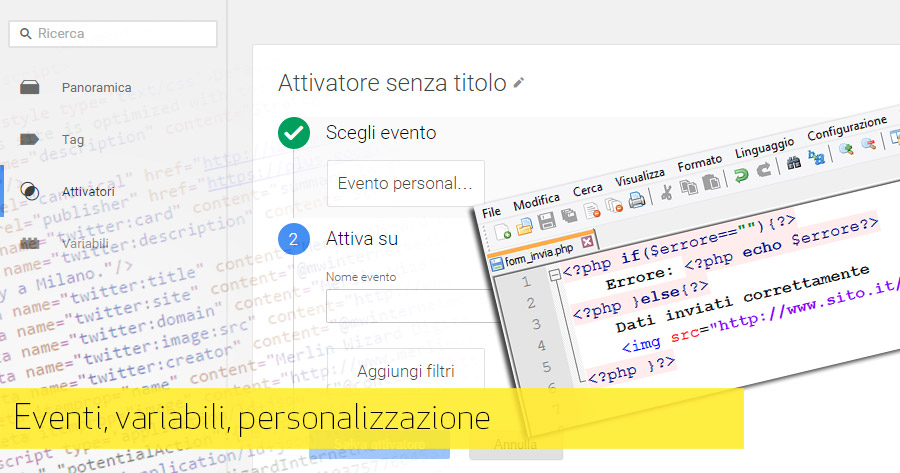
Creazione di un Attivatore personalizzato
Tag Manager però ci viene incontro con la possibilità di creare Attivatori personalizzati (che nella versione precedente di Tag Manager venivano chiamati Regole).
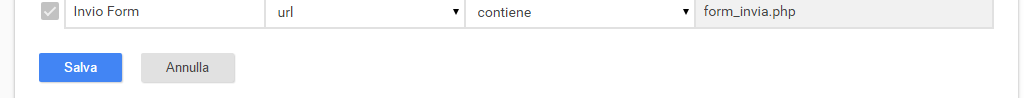
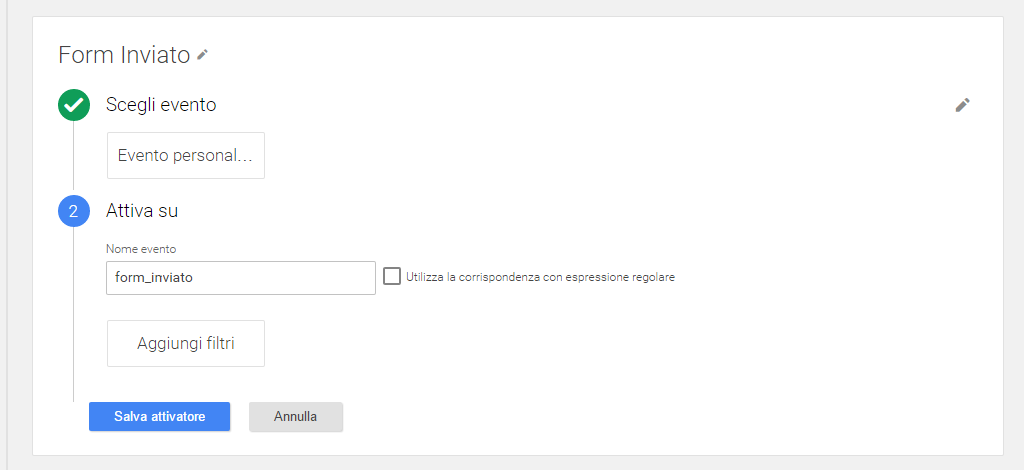
Ci spostiamo nel menu Attivatori sulla sinistra e creiamo un nuovo Attivatore. Sceglieremo come evento Evento personalizzato. Nella maschera che si aprirà sceglieremo il nome dell’Attivatore, ad esempio Form Inviato, e il nome dell’evento che lo attiva, ad esempio form_inviato. Vedremo a breve di cosa si tratta.
Associazione di un Tag ad un Attivatore
Ora che abbiamo creato un Tag e un Attivatore non ci resta che associare il Tag all’Attivatore, dicendo al sistema che dovrà visualizzare/attivare il pixel solo quando si verifica l’evento form_inviato.
Ritorniamo nel menu Tag e modifichiamo il tag Pixel Tracking: prima avevamo scelto di attivare su Alcune Pagine, ora scegliamo Altro e nella finestra che si apre scegliamo l’attivatore Form Inviato, che ora apparirà tra le voci selezionabili:
Inserimento dell’evento nella pagina
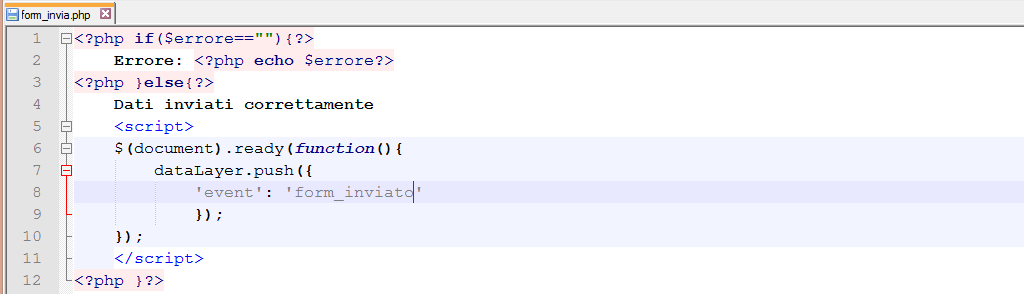
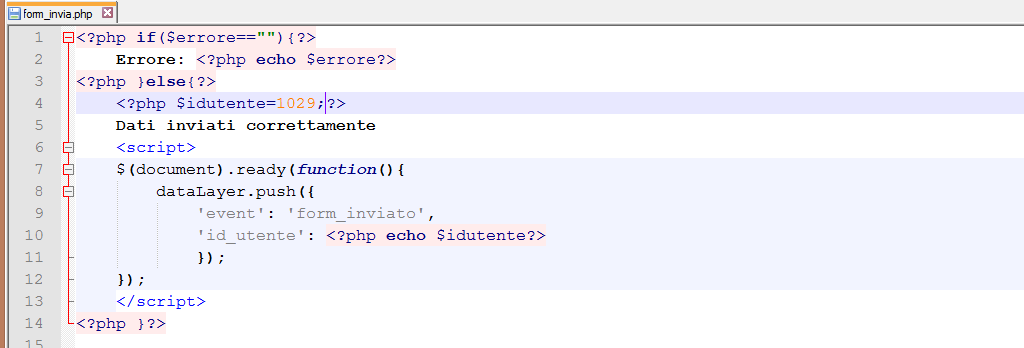
Ora ci resta solamente da inserire nella pagina HTML l’evento che scatenerà l’attivatore. Ecco come si modificherà la nostra pagina form_invia.php:
Al caricamento della pagina (attraverso la funzione di jquery $(document).ready(function() ) scateniamo l’evento form_inviato. L’utilità si dimostrerà nel fatto che dopo aver creato l’evento e dopo averlo inserito nella pagina potremo associare diversi tag direttamente dal pannello di Google Tag Manager allo stesso Attivatore senza toccare il codice del sito.
Passare una variabile dal codice al tag
Poniamo ora il caso di dover passare al pixel una variabile che viene creata al momento dell’invio del form, ad esempio l’id dell’utente che abbiamo appena inserito nel nostro database. Come possiamo fare?
In questo caso dovremo creare dal pannello una nuova Variabile ed inserirla nel Tag e nel codice dove scateniamo l’evento form_inviato.
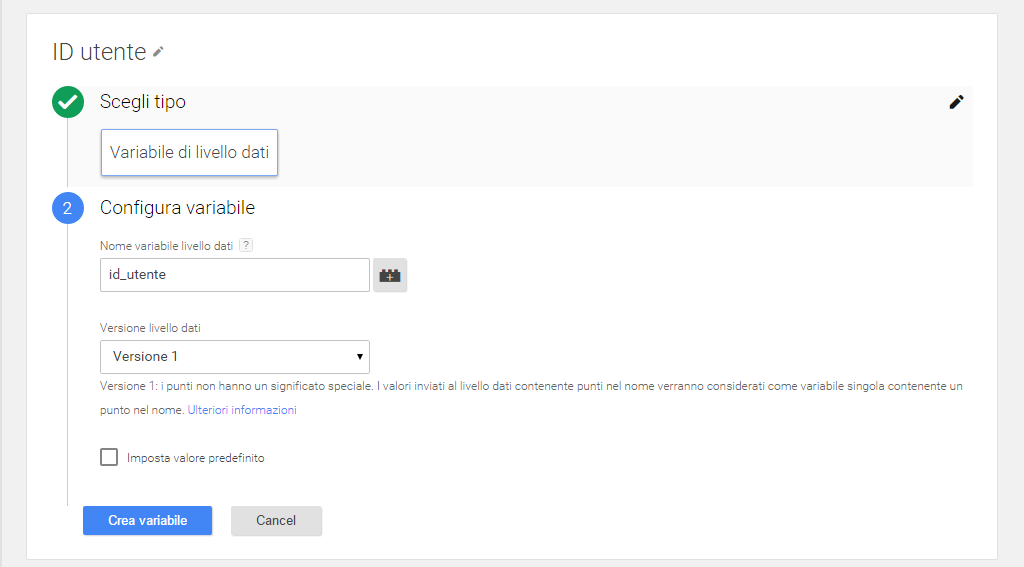
Dal menu laterale dovremo scegliere la voce Variabili e crearne una nuova, impostandola come una Variabile di livello dati. Il nome della nuova variabile potrebbe essere in questo caso id_utente:
Giunti a questo passaggio basterà modificare il tag Pixel Remarketing modificando il pixel come segue, inserendo tra doppie parentesi quadre il nome della variabile creata:
Il codice della pagina verrà modificato di conseguenza per inviare al tag la variabile:
Ecco fatto. Insomma, con un minimo di pratica e una volta capita la logica (e di tanto in tanto con un piccolo aiutino dal collega developer 🙂 ), chi si occupa di digital marketing può adottare soluzioni semplici a problemini sulla carta complessi.












Trackback/Pingback