Oggi parliamo di gradienti, di nuovo protagonisti della grafica digitale.
La situazione attuale
Il flat design ha rivoluzionato il modo di progettare e fare grafica web. Se non sapete ancora cos’è il flat design, vi rimando al mio precedente articolo sull’argomento.
Per gli e-Commerce è di fondamentale importanza stare al passo con i trend tecnologici e coglierli come opportunità in modo da creare nuove e sempre più piacevoli esperienze per i clienti. Un sito web che non si rinnova in tal senso perde considerevolmente di efficacia, e con il passare del tempo tutto ciò si tramuta in perdita di denaro.
Molti stili nascono e muoiono. A volte però ritornano! Un perfetto esempio sono le gif animate. Queste vengono principalmente usate per illustrare in modo immediato attraverso brevi video, i prodotti di un e-Commerce. Quello che è cambiato dunque è il modo di impiego: le gif non sono più limitate a banner pubblicitari o a effetti grafici, ma in maniera più intelligente vengono utilizzate per coinvolgere dal punto di vista emozionale l’utente e dunque migliorare la user experience e di conseguenza il tasso di conversione sugli acquisti.
Esiste poi un trend già evidente ma non ancora del tutto sedimentato. Di cosa parlo? Dei gradienti!
A volte ritornano
I gradienti, o più semplicemente “sfumature”, erano quasi del tutto scomparsi, ma da molto poco stanno ritornando sotto una mutata forma, più “trendy” ed accattivante.
Personalmente questa nuova veste la adoro, ma finora l’ho potuta ammirare per lo più adottata su siti web d’oltre confine. L’Italia, che è all’avanguardia in fatto di design in generale, accusa storicamente un po’ di ritardo in fatto di ultime novità sul web design.
I nuovi usi dei gradienti
Lo spirito che anima i gradienti in questa loro rinnovata vita è all’insegna del totale protagonismo: non più relegati al ruolo secondario di sfondi o sfumature leggere, ma come parte integrante dell’immagine.
L’aspetto principale che li contraddistingue è colpire gli utenti attraverso tonalità e colori estremamente vivaci che generano freschezza e forte impatto visivo. Catalizzare l’attenzione dei lettori è fondamentale se si vuole aumentare il tempo di permanenza sulla pagina per poi raggiungere l’obiettivo principale, la conversione. La comunicazione visiva gioca un ruolo fondamentale in questa partita.
Con questa nuova tendenza doniamo carattere e forza al look dei nostri progetti, e questo è l’aspetto che interessa di più a noi designer! Senza dimenticare che un sito per sopravvivere ha bisogno di “clienti freschi” tutti i giorni 😀
In che maniera possiamo utilizzare i gradienti?
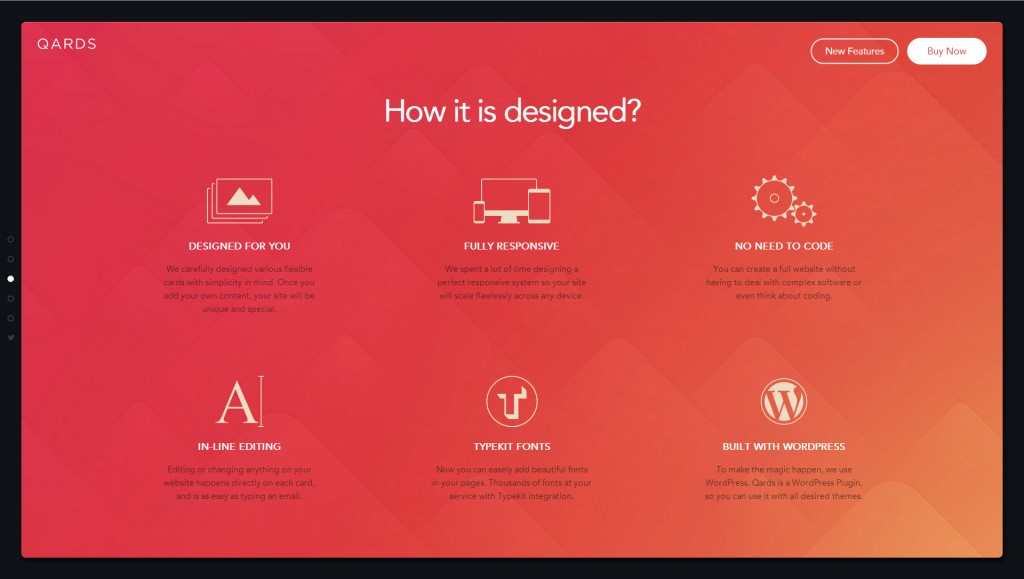
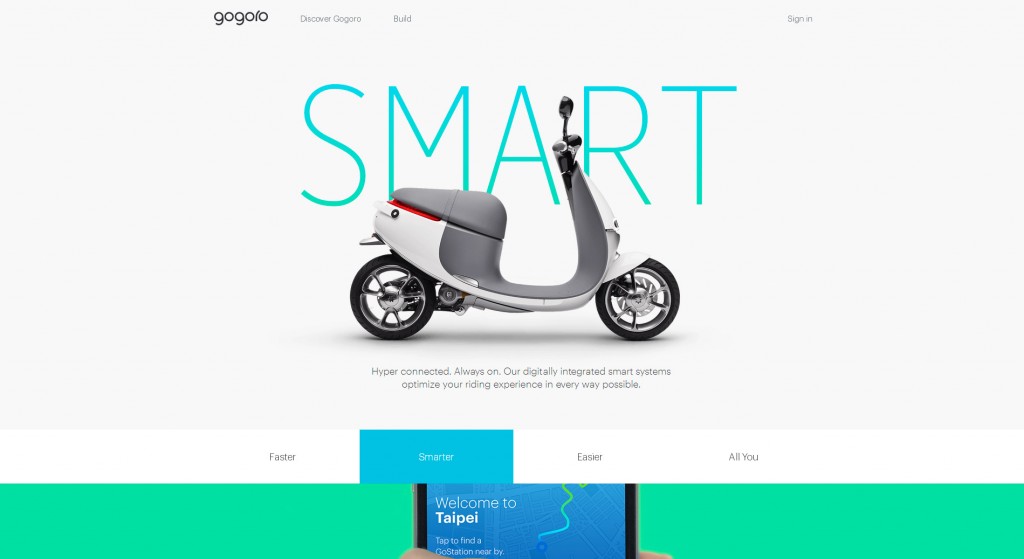
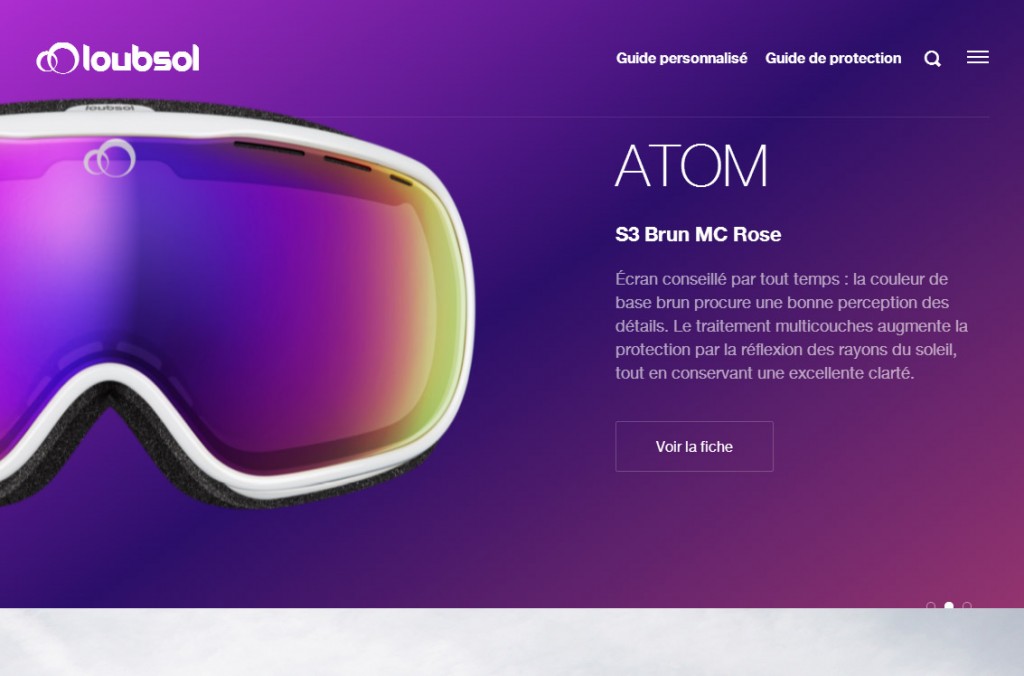
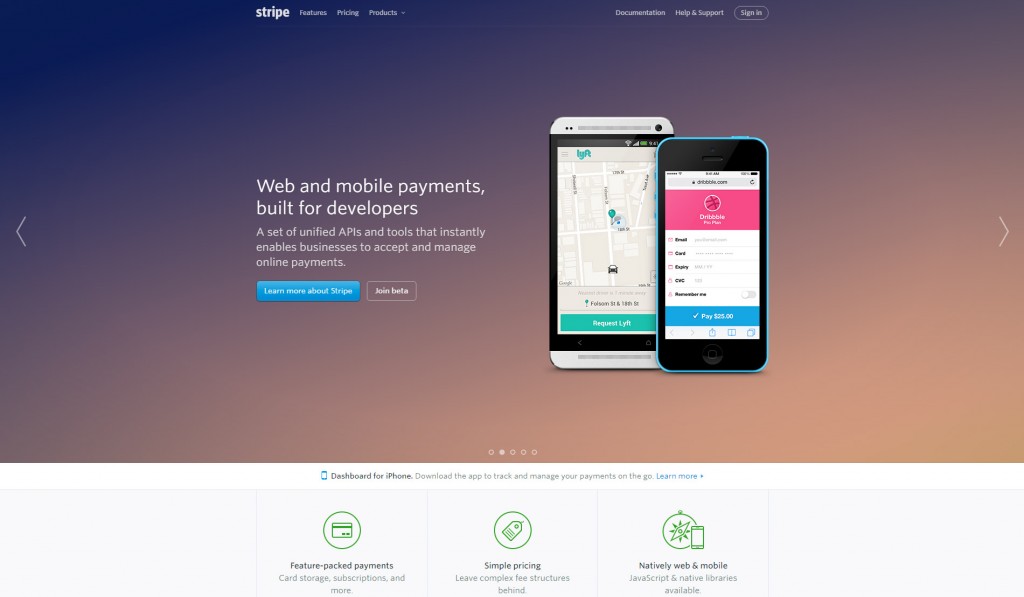
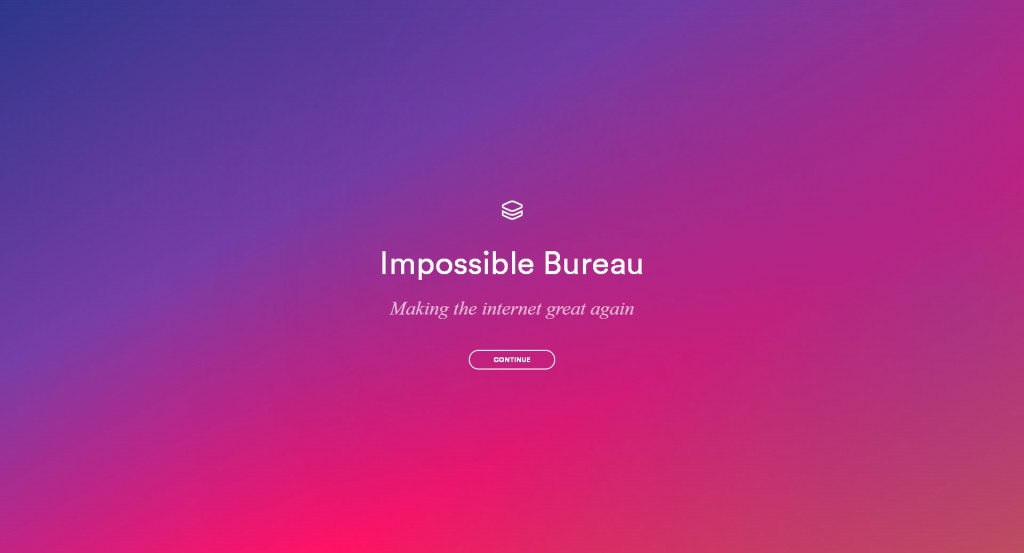
Per capire in che modo si usano i gradienti è meglio avvalersi di qualche esempio visivo. Ho selezionato a tal scopo alcuni siti di vendita online, e tra questi ho inserito anche un nostro sito di lead generation che riporta questa novità.
L’uso dei gradienti, come spiegato in precedenza, è da protagonista e per tale ragioni il suo impiego va usato con parsimonia e limitatamente a determinate aree del sito web come slide o il top delle pagine e, nel caso più creativo, per generare testi molto evocativi.
Ecco un nostro esempio
Anche Instagram si aggiorna
Navigando in rete mi sono imbattuto in questa notizia. Look lineare e addio scheumorfismo. Instagram aggiorna la sua interfaccia e la sua icona rappresentativa seguendo i canoni della grafica “flat design”. Così l’icona dell’app di social imaging di proprietà di Facebook, diventa una stilizzazione di quella precedente, senza però perdere il colore: dietro al disegno c’è un gradiente che recupera le tonalità arcobaleno. I cambiamenti sono anche all’interno dell’app: l’interfaccia è ora più semplice, bianco su nero, sostanzialmente monocromatica.
In conclusione possiamo dire che rinnovarsi è fondamentale e le prime ad esporsi sono spesso le grandi realtà che vogliono raggiungere risultati sempre migliori. L’esempio più chiaro è proprio Instagram che ci prova dal punto di vista grafico! 









Commenti recenti