Che cos’è il flat design ?
Da qualche anno a questa parte si è assistito ad un cambiamento radicale nella progettazione e nel design delle pagine web. Due cambiamenti: il primo è l’avvento delle griglie (es: Bootstrap), il secondo è la nascita del flat design.
Il flat design è uno stile volto a creare semplici interfacce esteticamente attraenti ma allo stesso tempo funzionali e facili da usare, indipendentemente dal device utilizzato per la visualizzazione delle pagine. Inoltre, elemento non trascurabile, il Flat Design può avere un notevole impatto positivo in termini di prestazioni, altro fattore che va a migliorare la user experience.

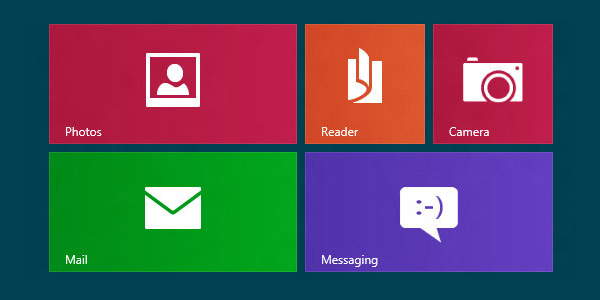
Per la prima volta è apparso con Windows 8, decisamente in controtendenza con i precedenti sistemi operativi Microsoft ma anche Apple, notoriamente creatrice di tendenze e che tutti hanno sempre preso come punto di riferimento.
Le mattonelle grafiche apparse sul sistema operativo di Microsoft, piatte senza effetto 3D, quadrate e rettangolari con icone monocromatiche dai contorni netti hanno fatto da apripista per quello che ora conosciamo come flat design; che ha preso piede ed è diventato un must per chi si cimenta nella progettazione grafica tanto che lo stesso stile è stato poi implementato in Apple IOS 7 e in altre centinaia di nuove applicazioni mobili e nei template dei Cms come Magento e WordPress.
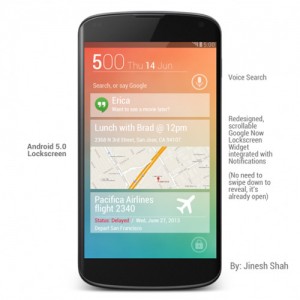
Il mondo degli smartphone guida la tendenza al flat
Int ernet è in continuo fermento e basta guardarsi intorno per capire che più della metà delle persone usano uno smartphone per navigare al posto del computer ed è forse questa esplosione di internet e l’uso intensivo di applicazioni mobile che ha trainato questo rinnovamento nelle pagine e nell’adozione di queste interfacce. Lavorando nel web da qualche anno ho visto nascere e morire parecchi stili in brevissimo tempo, ma questa volta posso affermare non è una moda passeggera.
ernet è in continuo fermento e basta guardarsi intorno per capire che più della metà delle persone usano uno smartphone per navigare al posto del computer ed è forse questa esplosione di internet e l’uso intensivo di applicazioni mobile che ha trainato questo rinnovamento nelle pagine e nell’adozione di queste interfacce. Lavorando nel web da qualche anno ho visto nascere e morire parecchi stili in brevissimo tempo, ma questa volta posso affermare non è una moda passeggera.
Perché ha funzionato?
Una serie di fattori hanno contribuito al suo successo, e i due più importanti a mio avviso sono:
1. trasversalità. Impiegato prima su desktop e poi su mobile dalla stessa Microsoft ha fatto appunto breccia anche su altri sistemi operativi.
2. semplicità: la linearità con cui vengono realizzati elementi grafici ha reso fruibili e facili da capire i contenuti anche su display piccoli come quelli degli smarthphone.
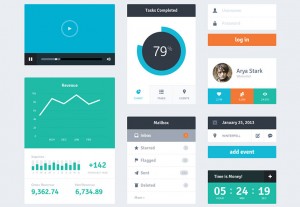
L’interfaccia minimale semplice ed intuitiva
 Il campo però che ne ha tratto più benefici è senza dubbio il web.
Il campo però che ne ha tratto più benefici è senza dubbio il web.
Il flat design con se non ha introdotto solamente un modo di rendere un elemento grafico, ma ha portato con se una vera e propria filosofia di progettazione delle pagine. Se prima non c’era nessun elemento ricorrente tra i milioni di siti ora possiamo invece riconoscerne molti.
Il flat design, diciamolo, ha fatto un po’ di ordine e gettato delle forti basi in questo senso, ed ora infatti ci sono senza dubbio siti molto più intuitivi e fruibili.
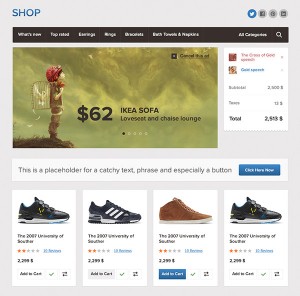
Anche gli e-Commerce ne traggono vantaggio.
 Tra tutti i tipi di siti che possono godere i vantaggi di questa nuova tendenza ci sono sicuramente gli e-commerce.
Tra tutti i tipi di siti che possono godere i vantaggi di questa nuova tendenza ci sono sicuramente gli e-commerce.
Ma perché adottare un “design flat” per il proprio sito o ecommerce ?
Bèh ovviamente banale a dirsi è che in generale un sito che aggiorna la sua veste grafica risulterà più piacevole, curato e susciterà fiducia e attenzione verso l’utente, ma se fosse solo per questo non varrebbe la pena di svecchiare il sito, come ho scritto prima le mode possono cambiare velocemente e questo accade molto di più nel mondo del digital.
Il motivo nettamente più importante per passare al flat design è un altro: eliminare elementi visivi di distrazione normalmente presenti nei siti, in modo che i protagonisti assoluti diventino le immagini, i prodotti. Questo processo combinato con il sistema a griglie per la gestione della visualizzazione sui dispositivi mobili e ad una navigazione chiara, razionalizza e ordina nella pagina tutte le informazioni che si vogliono comunicare, limitando alle sole call to action il compito di guidare l’occhio ma soprattutto la mano dell’utente verso l’acquisto.
Personalmente ho cambiato il modo di approcciarmi nel realizzare di un sito web, ora è più semplice per me veicolare un messaggio attraverso la grafica e sono estremamente convinto che il modo in cui lo stia facendo sia realmente più efficace.
Non è tutto oro ciò che luccica
 Esiste un rovescio della medaglia anche per il flat design.
Esiste un rovescio della medaglia anche per il flat design.
Mi spiego meglio: si è passato da una giusta razionalizzazione degli elementi ad un drastico design minimalista in cui pulsanti, tab e scrollbar appaiono come semplici rettangoli colorati, molte volte con una diversa (molto leggera) gradazione di colore.
Mi è capitato più volte di non riuscire più ad individuare un pulsante su alcuni siti e questo è estremamente controproducente, specie in un e-Commerce. “Acquista” “Prosegui” , “Vai al carrello” e “Concludi l’acquisto” devono essere ben riconoscibili, contrastati, devono staccare dal resto della pagina. I pulsanti “Ghost” dovrebbero essere usati veramente con parsimonia in quanto hanno una visibilità molto minore quasi alla pari di un link testuale.
Volendo riassumere con un concetto tutto questo prima avevamo un vocabolario in cui c’erano belle parole ma complicate, poi siamo passati ad averne uno semplice ed ora invece a furia di togliere parole facciamo fatica a comunicare . Questo non è corretto.
Andare oltre il Flat Design
Teniamo a mente ancora una volta che questo stile come le tecnologie si evolve e non bisogna solo guardare all’immediato futuro ma bisogna prima di tutto cercare di progettare con intelligenza qualcosa di usabile, solo in questo modo si donerà una vita più lunga e remunerativa al nostro progetto.


Trackback/Pingback