Anche se i modelli di vendita online sono ormai i più disparati (sito proprietario B2B/B2C a catalogo, vendite private, flash sales, marketplace, acquisti di gruppo, abbonamenti ecc.) la quasi totalità degli e-Commerce ha una pagina in comune: il “carrello”. Probabilmente per una serie di concause, tra queste le piattaforme utilizzate che seguono un format prevalentemente tecnico e includono tale pagina nel processo, ma anche la diffusione dell’esperienza diretta negli acquisti online che genera una consuetudine (inteso come un processo familiare, in ottica di usabilità e rassicurazione). Fanno eccezione, talvolta, i siti che vendono un solo prodotto e credo qualche altro sporadico caso.
Chi progetta e sviluppa la piattaforma o l’esperienza di acquisto di norma include questa patina, tuttavia per capire meglio a cosa serve davvero proviamo a vestire i panni dei nostri visitatori. Ovvero, per semplificare, pensiamo a noi stessi quando dobbiamo acquistare qualcosa online. In larga parte il carrello viene utilizzato come:
- punto di appoggio per aggiungere altri prodotti o per “salvarli”. Chiaramente nel caso in cui si tratti di un sito nel quale mediamente si compra più di un pezzo, ma anche qualora si trattasse di prodotti che è frequente/ragionevole inserire in un momento (o usando un certo dispositivo) per poi finalizzare l’acquisto più avanti pensandoci meglio (o usando un dispositivo più comodo);
- punto di verifica per valutare il costo complessivo dell’eventuale ordine incluse le spese accessorie. Queste, infatti, ci aspettiamo sempre saltino fuori da un momento all’altro (ecco perché in alcuni casi il tempo trascorso sul carrello è maggiore rispetto altre pagine);
- punto di partenza per l’eventuale conclusione dell’ordine. L’eventualità, come per gli acquisti al supermercato fisico, dipende dal fatto che se metto qualcosa nel carrello non è detto che poi lo porti in cassa per acquistare davvero (anche se nel fisico accade quasi sempre, beh… altre dinamiche).
Da qui in avanti assumiamo che il prodotto sia stato aggiunto al carrello e che il sito lo abbia notificato come si deve al visitatore (cosa che qualche e-Commerce ancora non fa). Ci troviamo quindi nella pagina carrello, da qui le strade sono solitamente due: continuare lo shopping aggiungendo altri prodotti oppure procedere all’acquisto andando verso il momento di aprire il portafogli.
Il carrello dell’e-Commerce: una zona altamente ottimizzabile
La gestione di uno shop online prevede moltissimo lavoro – lo sappiamo bene in MW, facendo Store Management per e-Commerce – e comprende anche l’ottimizzazione delle pagine che, da sola, potrebbe riempire l’intera giornata: è un lavoro importante e profondo, molto diverso da quello di un “semplice” sito web. Il valore aggiunto sta nel fatto che piccole ottimizzazioni possono portare, nel tempo, e sui volumi, risultati davvero apprezzabili: per fatturare di più non è sempre necessario (solo) aumentare il traffico! Anzi, si può lavorare anche sulla massimizzazione dei risultati partendo dalle visite attuali, siano esse organiche, dirette o da campagne. Aumentare il budget delle campagne ha senso quando qualcosa sull’ottimizzazione si muove. Chiaramente questo ragionamento si intende nel momento in cui il sito raccoglie 2-3.000 visite al giorno così da avere un minimo di valenza statistica sulle misurazioni.
Insomma, dalla pagina carrello in avanti c’è un mondo ed è possibile apportare diverse di migliorie quando non vengono limitate o impedite da vincoli tecnici. Se l’e-Commerce utilizza piattaforme standard come Magento, Prestashop o altre alcune modifiche che sembrano banali a prima vista possono invece impattare notevolmente sui costi/tempi di sviluppo, quelle funzionali in particolar modo, ma anche l’architettura dell’interfaccia… non parliamo quindi di cambiare solo copy o creatività. Di questo è bene tener conto in un’ottica di miglior rapporto tra costi (certi, grossomodo) e benefici (incerti, al massimo ipotizzabili).
Problema o opportunità?
Quando un visitatore o un utente registrato inserisce almeno un prodotto nel carrello e poi chiude la pagina o non completa l’acquisto siamo di fronte al famoso “carrello abbandonato”, quello che gran parte dei merchant e delle piattaforme di ottimizzazione cercano di recuperare (ipotizzando un certo tipo di convinzione o coinvolgimento nell’utente che compie questa azione “significativa”). Ma torniamo ai benefici, perché quelli potenziali sono enormi in quanto enorme – in proporzione alle visite – è anche il numero di persone che non dà inizio al processo di acquisto, il checkout, che appunto parte dal carrello. Problema oppure opportunità? A seconda del sito (escludiamo quindi Amazon & co.), la pagina carrello sopporta spesso un elevato tasso di abbandono, diciamo – per definire le grandezze – nell’ordine del 60-80%. Baymard Institute parla di una media storica del 68%, ma secondo me sono ottimisti 😀 comunque il dato non è relativo al mercato Italia ed è anche parzialmente basato su numeri vecchiotti… il più recente, sempre non Italia, indica 74% global e 71% Europa (compreso Regno Unito, Germania e Francia, praticamente un altro pianeta). Ecco quindi perché le opportunità, qui, sono davvero importanti.
32 spunti per la Conversion Rate Optimization del carrello e-Commerce
In questo post vorrei concentrarmi sul carrello, cercando di approfondire in maniera sintetica e concreta alcune delle tante pratiche per stimolare il visitatore a compiere azioni sul sito, ad acquisire fiducia e a dare il via al processo di checkout. Ogni contesto può avere obiettivi diversi (scontrino maggiore, acquisizione nuovi clienti, agevolare gli ordini dai clienti ricorsivi ecc.), ecco alcuni spunti di riflessione dai quali partire:
- Semplice e stupido
Ecco una frase che diceva sempre il direttore marketing (americano) di una grande azienda con la quale ho collaborato, riferendosi a come deve essere costruita l’azione che desideri far compiere a un visitatore: semplice da compiere e senza necessità di ragionamento. Il carrello dev’essere così, filosoficamente parlando. Quindi di quanto segue non ha senso utilizzare tutto, ma scegliere in base alla situazione e testare in conseguenza. - Vantaggi, non azioni
Dove possibile e dove questo non riduce la chiarezza, si può spostare l’attenzione sul vantaggio invece che sull’azione. E’ vero che si chiamano CTA (Call To Action), ma nessuno ci vieta di interpretare l’acronimo diversamente, per esempio Call To Advantages 😀 Insomma, vedo una differenza enorme tra un “Ordina ora >” e un “Ricevilo a casa tua in 48 ore >”. - Riprova sociale
Indicare il valore di rating di altri acquirenti o il numero di opinioni positive funziona come riprova sociale e conferma al visitatore che sta facendo la scelta giusta perché altri prima di lui ne hanno già fatto esperienza. - Urgenza
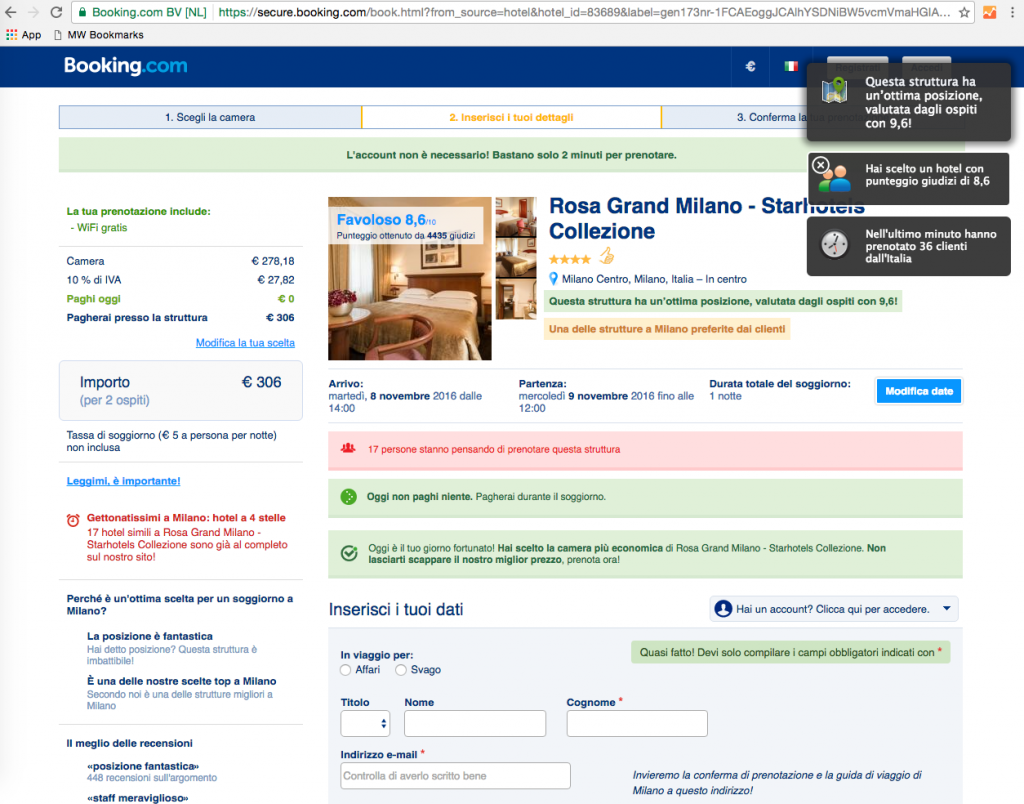
Sempre in ottica persuasiva è possibile indicare, in maniera meno marcata, quanti pezzi sono disponibili in stock in questo momento, come anche un count-down che indichi la “prenotazione” del prodotto per mezzora, dopo di che potrebbe rimanere nel carrello ma non è detto che sia disponibile per l’acquisto. Lo fa molto bene Booking.com, in tutte le pagine del sito.
Booking.com un esempio perfetto di stimoli persuasivi, qui riprova sociale e scarsità.
- Svuota il carrello
Sarò vecchio stampo, ma credo che (esigenze di design a parte) non abbia senso dare lo stesso peso a tutte le azioni permesse nel carrello. Modificare la quantità o variare la personalizzazione è un conto: si tratta di azioni importanti e soprattutto volute dal merchant. Eliminare un prodotto o peggio ancora “svuotare” il carrello invece sono call-to-action da prevedere sì, ma non certo da evidenziare. - Breadcrumbs
Pochi passaggi dal carrello al pagamento, questa è sempre una buona norma. Possiamo indicarli anche graficamente con l’evidenza di un percorso da compiere, suddiviso in passaggi: 1 carrello, 2 anagrafica, 3 pagamento. Ogni azione aggiuntiva riduce la possibilità di completare l’ordine col pagamento, anzi se possibile… riduciamo ancora! - IVA
Se l’e-Commerce è un B2C e si rivolge esclusivamente al mercato Italia, perché scorporare e indicare l’IVA o, peggio ancora “imposte” non meglio identificate (di solito si tratta della traduzione letterale in italiano dei testi interni alla piattaforma)? - Conferme sul prodotto
La fotografia del prodotto, il nome e una riga di descrizione non guastano, anzi, riaccendono il desiderio e confermano di aver inserito il prodotto corretto (es. un TV ha la stessa immagine per 22, 28, 32, 45 pollici occorre quindi indicare anche il nome e la descrizione per garantire la certezza della scelta). - Veloce
Sia da caricare che da utilizzare. Sembra una riflessione banale, ma credetemi non lo è. Ho avuto esperienza di alcuni carrelli che richiedevano anche 10 secondi per aggiornare un prezzo dopo la modifica della quantità di un prodotto. Questo di norma porta le persone a cliccare nuovamente, con l’aggravio del problema sul ricalcolo 🙂 - Garanzie
La tranquillità di una garanzia dichiarata ha sempre il suo fascino, anche se sappiamo che è improbabile la utilizzeremo davvero: “reso gratuito”, “soddisfatti o rimborsati”, “se trovi un prezzo più basso ti scontiamo la differenza” ecc. Chiaramente dobbiamo essere in grado di sostenere a business plan l’eventualità che una certa parte di clienti, infine, le utilizzi davvero. - Salva il carrello
Per la mia esperienza la Wish List è poco usata, nonostante sia presente in molti negozi online. E’ così anche nel vostro? Va un po’ meglio la possibilità di salvare il carrello per un acquisto futuro, cosa che peraltro garantisce un indirizzo mail aggiuntivo da contattare anche se la persona non è registrata al sito. - Icone e badge
La sicurezza del sito e dei pagamenti è di certo importante, ricordare con apposite icone gli standard qualitativi del sito e con i “bollini” eventuali certificazioni o l’aderenza a consorzi/associazioni di categoria. Allo stesso modo inserire nel carrello i logo delle principali carte di credito e gateway di pagamento permette di dare credibilità al sito stesso oltre che garantire all’acquirente la possibilità di utilizzare un sistema che conosce. - Politica di reso
Per legge è necessario indicare chiaramente e far accettare le condizioni di acquisto, comprensive delle modalità inerenti il reso della merce. In questa direzione è bene indicare nel carrello i modi e i costi da sostenere qualora si intendesse restituire i prodotti, soprattutto se offrono un vantaggio ulteriore per il cliente. - Registrazione
Questo è un aspetto molto discusso, di base nessuno vorrebbe registrarsi a nulla, se non a fronte di un evidente e ragionevole vantaggio concreto. Pertanto se il sito prevede l’acquisto come ospite possiamo anche indicarlo marginalmente nel carrello (come a dire: non preoccuparti, ancora un piccolo sforzo e il gioco è fatto!), soprattutto sui pulsanti evitare il “Registrati”. Viceversa si può optare per la registrazione silente oppure avviare la procedura di registrazione dopo l’effettivo acquisto del prodotto. Se invece è indispensabile effettuare la registrazione contestualmente all’ordine si può indicare quanti minuti servono (si spera pochi) per completare il form e tutta la procedura. - Coupon
Se lo shop prevede la distribuzione di codici sconto, nel carrello è necessario prevedere la possibilità di utilizzarli poiché la loro applicazione andrà a incidere sul totale dell’ordine. - Cross e up-selling
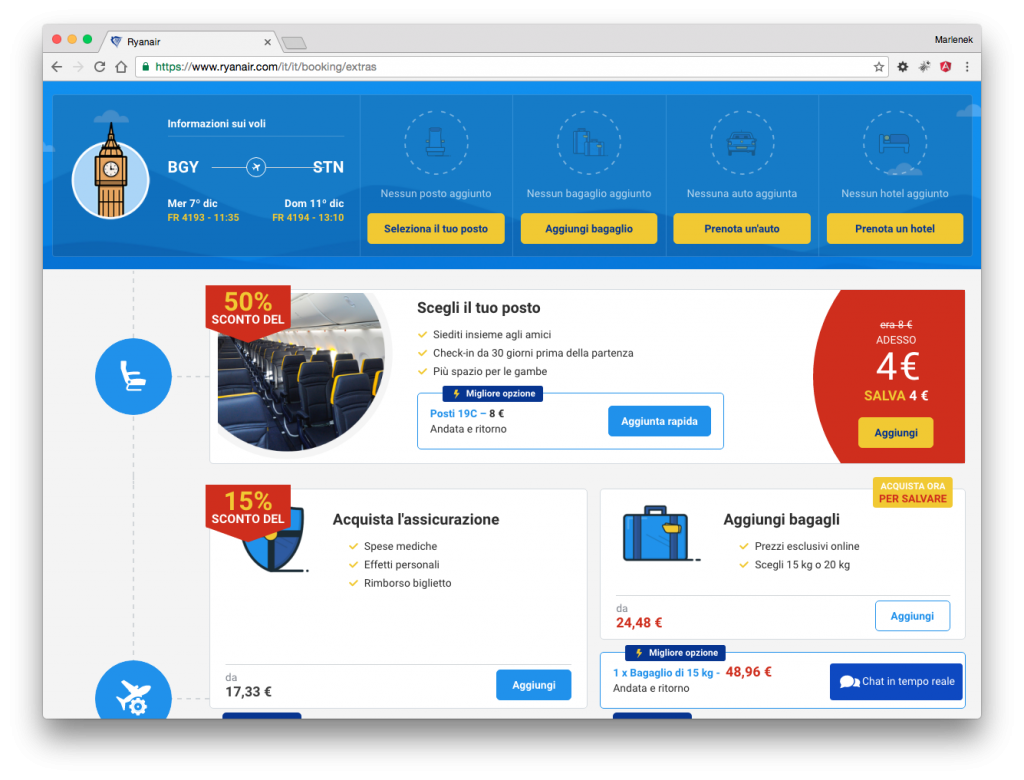
Il carrello, in alcuni casi, si presta bene ad attività di cross-selling (o, forse un po’ meno, di up-selling): quando è presente un prodotto che solitamente viene acquistato insieme ad altro o che ha senso acquistare insieme ad altro – magari dove il merchant margina di più – è possibile introdurre un’opzione che il visitatore deve accettare (checkbox in fondo alla lista prodotti, una riga aggiuntiva con un pulsante di conferma, un overlayer con tutti i dettagli ecc.). Lo fanno bene le compagnie aeree con il salta fila, le assicurazioni, i bagagli, il noleggio auto ecc.
Ryanair: un esempio di cross-selling nel carrello per aumentare lo scontrino.
- Ricordare le offerte
Le offerte temporanee dedicate a tutti o quelle esclusive per i visitatori provenienti da determinate campagne (es. un co-brand o un blogger ecc.) devono essere evidenziate e confermate nel carrello con un logo, un testo o un’immagine. Se è attiva una promozione che offre le spese gratuite senza minimo di acquisto bisogna ricordare nel carrello che si possono comprare tutti i prodotti desiderati, senza limite, per usufruire al meglio dell’offerta. Ricordare continuamente. - SSL
Fino a poco tempo fa, la mia impressione è stata che un sito con SSL attivo non fosse così importante (né compreso) per la stragrande maggioranza delle persone. Oggi con le politiche di Google e soprattutto dei browser le cose sono cambiate: un e-Commerce con un certificato SSL attivo può stimolare all’acquisto, non tanto per il dato protetto (la maggior parte non salva i numeri della carta di credito), quanto più per una questione di comunicazione indotta dai più diffusi software per la navigazione online. - Consegna stimata
Se possibile, indicare la data di consegna prevista è una buona pratica, comunque apprezzata dai possibili clienti. Di certo viene subito in mente Amazon, ma non è l’unico player in grado di indicare con precisione il momento in cui i nostri clienti avranno tra le mani i loro prodotti. - Distrazioni
Il carrello è la pagina di avvio del funnel di conversione alla vendita, per questo non dovrebbe – teoricamente – offrire altre opportunità di uscita se non l’inizio del checkout. Sappiamo tutti che non è quasi mai possibile, almeno proviamo a ridurre le distrazioni ed eliminare gli elementi inutili in questa fase (per esempio il menu orizzontale che spesso prevede l’accesso alle categorie prodotto). - Le parole giuste
A questo punto sono solito citare Palombella rossa di Nanni Moretti con la sua “Le parole sono importanti!” dove si lancia anche in una sberla verso la signora che non lo ascolta… ecco, dovremmo usare le parole allo stesso modo, diciamo con un po’ più di ardire persuasivo 🙂 Diciamoci la verità: cliccando su un pulsante nessuno si vuole “registrare”, forse appena meglio essere un “Nuovo cliente” o un tranquillizzante “Procedi in sicurezza”. - Errori
Avete presente l’ansia che ci coglie quando non comprendiamo un messaggio di errore di un e-Commerce, magari appena dopo aver inserito i dati della carta di credito? Poche informazioni e ben chiare: cosa è successo (con un registro umano, non in linguaggio macchina), cosa succederà e cosa deve fare il visitatore. - Uscita bloccata
Esiste la possibilità tecnica di notificare un avviso a chi si avvicina alla “X” per chiudere il browser o chi direttamente chiude la pagina o clicca altrove. In questo momento di sfiducia possiamo comunicare con il nostro cliente mancato: uno stimolo aggiuntivo per fargli cambiare idea, un invito a lasciarci la sua mail per avvisarlo quando scendono i prezzi dei prodotti selezionati oppure per inviargli il carrello salvato nella sua casella di posta. - Opinioni
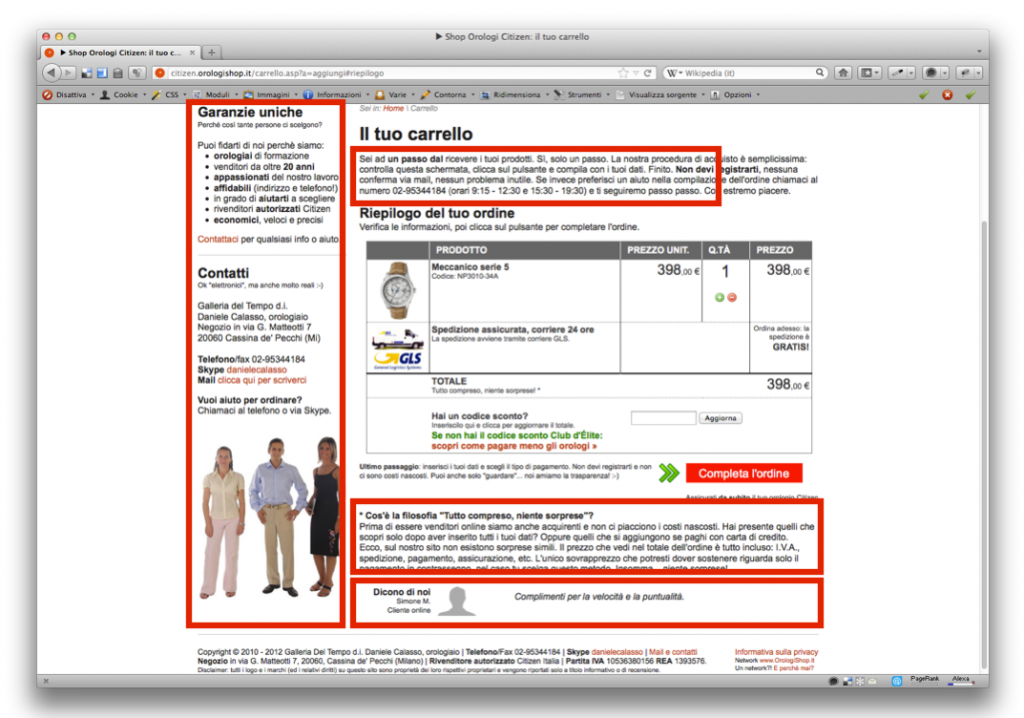
Oltre il rating sui prodotti, è molto importante anche l’opinione sul merchant e il suo modo di far e-Commerce. Nella pagina carrello ne basta una (magari a rotazione) con il feedback, la data, il nome, il cognome e la città dell’autore. Queste si possono chiedere in automatico ai nuovi clienti dopo alcuni giorni dall’acquisto, indicandogli che verranno pubblicate.
OrosologiShop: in questo carrello circa 2/3 dello spazio è dedicato alle rassicurazioni.
- Conveniente
E non intendo esclusivamente la questione del prezzo, può convenire anche in termini di benefici soft che non siano direttamente legati all’euro: l’indicazione del prodotto “in pronta consegna”, un anno di garanzia aggiuntivo ecc. sono vantaggi secondari, ma differenzianti che possono muovere una scelta. - Incentivi
A seconda dell’obiettivo del progetto può essere opportuno indicare gli incentivi alle azioni. Per esempio quanto manca per raggiungere la soglia di ottenimento della consegna gratuita (in pezzi o in euro), come anche la presenza di coupon per l’ordine successivo ecc. - Contatti, ovunque
Telefono fisso, numero verde, chat Whatsapp e Live chat online: è bene non vederli solo come costi, ma anche come concrete opportunità per convincere una persona in un momento cruciale del suo processo d’acquisto. Utili per confermare quanto già presente nel sito (sì, gran parte delle domande troverebbe risposta sulle pagine online), dare supporto nella scelta, dimostrare l’effettiva presenza dell’azienda ecc. Qualche numero? Tra i nostri clienti alcuni fanno al telefono oltre il 10% delle vendite dello shop, mentre un operatore può gestire fino a 5 chat contemporaneamente. - Obiettivo unico
pulsante continua acquisti o vai al checkout Semplifica la navigazione: le informazioni che fornisci devono essere semplici e immediate, ricorda di mostrare sempre un bottone per completare l’acquisto non appena l’utente aggiunge qualcosa al carrello. - Cross-dispositivo
Se l’utente è riconoscibile in maniera univoca (es. ha effettuato il login) è bene salvare il carrello e mostrarglielo a prescindere dal device utilizzato. E’ infatti possibile – e oggi anche molto frequente – che un visitatore inserisca i prodotti nel carrello da smartphone per poi completare l’acquisto su desktop in un altro momento della giornata. - Tracciamento
Chiaramente è necessario attivare il tracciamento e-Commerce su Google Analytics e configurare il carrello come punto di partenza (o comunque all’interno) del funnel di conversione all’acquisto. Inoltre, spesso tralasciate, perché non misurare anche le microconversioni come per esempio l’inserimento di un codice coupon valido e tutto quello che è possibile fare nel carrello. - Inseguirli
Infine, dato che la maggior parte dei visitatori abbandona il carrello senza dare avvio al processo di checkout, non serve demoralizzarsi: il bicchiere è sempre mezzo pieno. Configurando adeguatamente una campagna di remarketing è possibile mostrare alla stessa persona, quando naviga altri siti, i nostri prodotti per i quali ha dimostrato interesse. - Costi di spedizione
Questo è di certo il costo più difficile da mandar giù per ogni acquirente. Se non è possibile offrire le spedizioni gratuite per tutti gli ordini, è auspicabile definire almeno una soglia minima. I costi di trasporto, infatti, sono tra le informazioni maggiormente cercate e analizzate prima di un acquisto online e gran parte delle ricerche sono concordi nell’indicare che rappresentano uno dei maggiori motivi di abbandono del carrello.
Conclusioni
Ne ho elencati 32, ma con buone probabilità potrebbero essere anche il doppio per la sola pagina carrello! L’e-Commerce è un progetto tanto creativo quanto complesso 🙂 Durante le attività quotidiane di Store Management per e-Commerce ci occupiamo anche di progettare, implementare e misurare questo tipo di ottimizzazioni, introducendo split test e cercando di incrementare le performance dei negozio online che gestiamo. Se desideri approfondire l’argomento o anche un semplice confronto costruttivo… Contattaci via mail o telefono >


In alcuni casi, può essere utile inserire un campo “fai un’offerta” che serve ad ottenere un contatto a cui rispondere.
Lo fanno in pochi, tra questi Ebay, e trovo sia un modo di “incentivare” i contatti e rendere la contrattazione più “umana”.
Buongiorno. Vorrei chiedere, nell’ottica di aumentare il fatturato di un negozio online (che comunque oggi fattura 700k annui), sia più il caso di concentrarsi in un solo canale (ad esempio SEO oppure meta ads) oppure dividere il budget di marketing su tutti i canali per avere una presenza più ampia. Grazie.