Le prestazioni contano.
Le cose sono cambiate in questi ultimi anni. Gli utenti di oggi si aspettano tempi di caricamento notevolmente più rapidi e il tuo e-commerce deve essere all’altezza di tali aspettative. In effetti, assicurarsi che il proprio sito sia veloce e che funzioni bene è il primo dei quattro Web Fundamentals di Google ed è facile intuire il perché.
Il problema più grande con un sito Web lento è che gli utenti spesso perdono la pazienza e chiudono la pagina se questa risulterà eccessivamente lenta. Quasi la metà degli utenti prevede che i siti si carichino in due secondi o meno e quasi la metà lascerà un sito se non viene caricato entro tre secondi. Inoltre, un ritardo di un solo secondo può portare a una riduzione del 7% delle conversioni.
Cos’è Lighthouse?
Google descrive Lighthouse come uno “strumento automatizzato e open source per migliorare la qualità delle pagine web”. In altre parole, Lighthouse ti aiuterà a controllare il tuo store per apportare miglioramenti in termini di prestazioni, SEO, accessibilità e best practice. Questo tool ti fornirà alla fine del test un punteggio che è un’ottima base di partenza su come migliorare il tuo sito. Questo strumento indispensabile, creato da Google, può essere eseguito dal nostro browser, Google Chrome (disponibile gratuitamente per il download). Per chi non usa Chrome, niente paura Lighthouse è disponibile anche come estensione su altri browser.

Come può esserti utile Lighthouse?
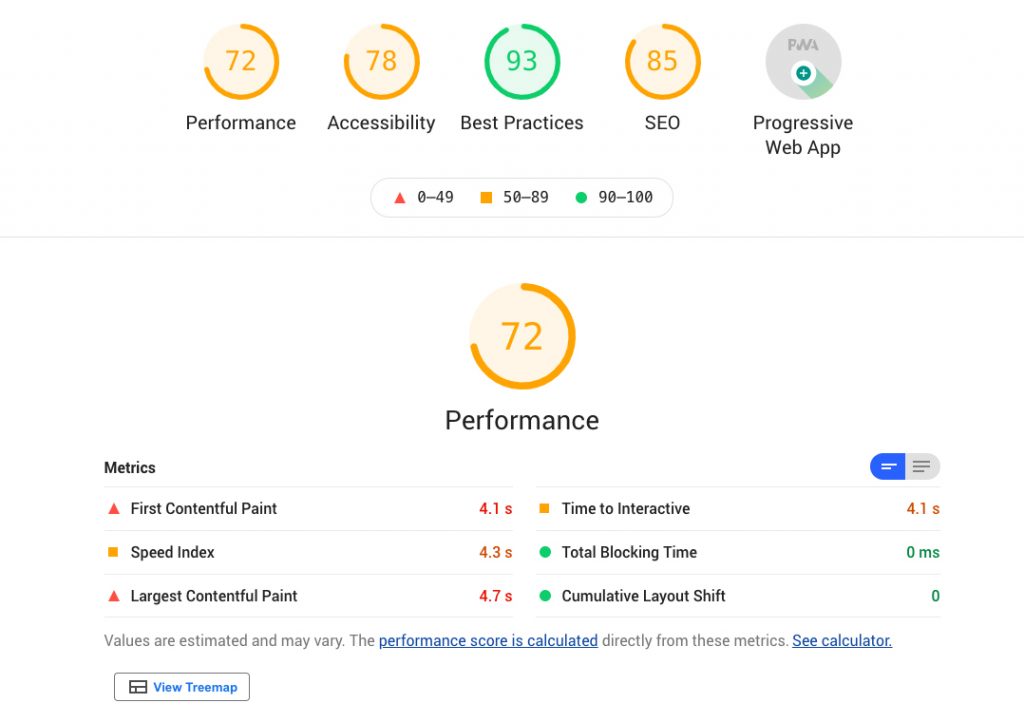
Il controllo che Lighthouse esegue sul sito web copre vari aspetti e genera punteggi separati per ognuno di questi.
Molto spesso la performance, cioè la velocità del sito è quella più penalizzata.
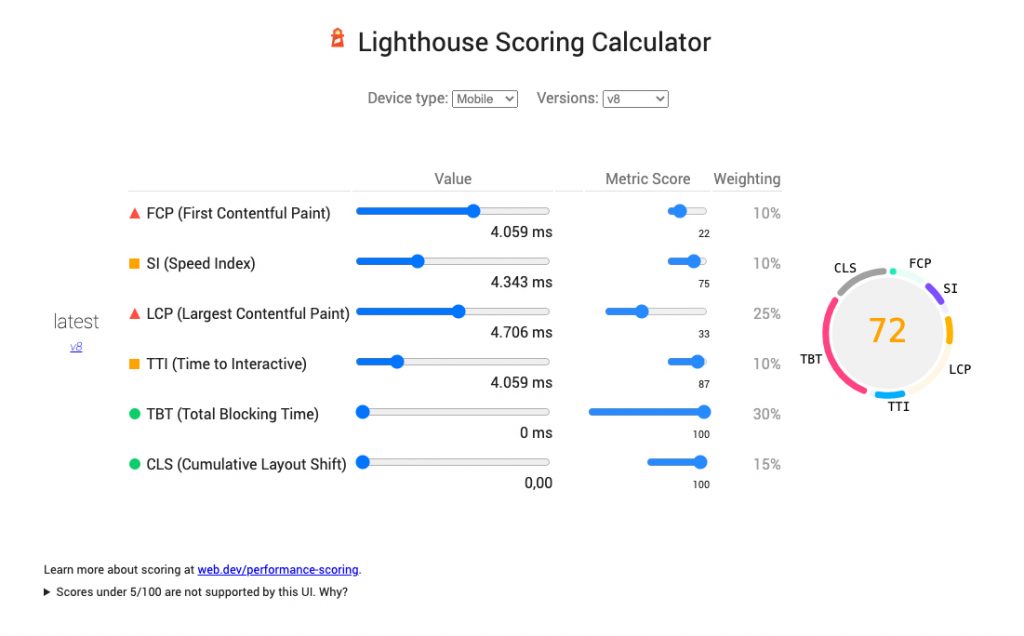
Se vuoi per cui massimizzare questo aspetto all’interno di Lighthouse c’è Il calcolatore del punteggio che può rilevare vari parametri. Andare ad intervenire su questi parametri migliorandoli influirà sicuramente il punteggio finale. La tabella seguente inoltre mostra il peso specifico (%) di ogni elemento sulle performance in millisecondi (ms).

Alcuni metodi per migliorare la velocità:
Ridurre il peso delle immagini
Ritengo che le immagini sovradimensionate siano il problema più comune che compare nei rapporti sulle prestazioni di Lighthouse. Ecco alcune cose fondamentali che dovresti sempre ricordare:
- Cerca di “servire” sempre le tue immagini nella dimensione effettiva in cui sono visualizzate sulla pagina.
- Cerca di evitare di ridimensionarli in CSS. Potresti perdere molto tempo di caricamento quando carichi foto di grandi dimensioni per piccole foto ad esempio di avatar, ecc.
- Utilizzare i tipi di file appropriati. Se possibile, usa formati web moderni, come webP .
- Comprimi correttamente le immagini e usale con un qualità non eccessiva. Consiglio di usare un compressore online come https://compressjpeg.com/
Stili Css
È importante mantenere il tuo CSS pulito e leggero (specialmente se utilizziamo librerie o framework di terze parti come Bootstrap. First Contentful Paint è una delle metriche più importanti nel controllo delle prestazioni. Segna il primo punto nella sequenza temporale di caricamento della pagina in cui l’utente può vedere qualsiasi cosa sullo schermo, quindi vale la pena evitare animazioni pesanti in questa parte della pagina.
Esistono due fantastici strumenti che aiutano a migliorare i nostri fogli di stile:
- PurgeCSS – Questo è un altro strumento che fa un ottimo lavoro. È super utile quando usi Bootstrap o qualsiasi altra libreria nei tuoi progetti. PurgeCSS rimuove automaticamente tutte le classi CSS inutilizzate dalla tua codebase CSS (e talvolta fa miracoli con la dimensione finale dei file ).
- CSS Nano – Questo ottimizzerà e comprimerà il tuo CSS per garantire che il risultato finale sia il più piccolo possibile per un ambiente di produzione.
Caratteri: font
I caratteri web personalizzati uccidono le prestazioni. Potrei fermarmi qui, ma so che è difficile evitare di utilizzare caratteri personalizzati poiché la maggior parte dei siti Web oggi li usa. Per risparmiare un po’ di tempo, la best practice sarebbe quella di far risiedere i caratteri sullo stesso indirizzo del tuo sito, o per lo meno non abusare per il tuo e-commerce di troppi font caricati.
JavaScript
Questo potrebbe essere l’ultimo punto e forse anche il meno impattante fino a qualche tempo fa. JavaScript in realtà è uno degli elementi più importanti di cui occuparsi in termini di prestazioni web moderne. Ti darò alcuni suggerimenti:
- Se puoi, dividi il codice in blocchi più piccoli e carica nella pagina corrente solo quelli necessari.
- Compressione: se utilizzi Webpack, non devi preoccuparti troppo della compressione poiché Webpack riduce automaticamente al minimo il codice JavaScript in bundle per la produzione, altrimenti utilizza le risorse minificate o ricorri a compressori online.
- Rimuovi JavaScript che blocca il rendering. È possibile utilizzare l’attributo “defer” sui tag di script per ottenere ciò. L’attributo defer dice al browser di non aspettare lo script e lo script si carica semplicemente “in background”.
Conclusioni
Spero che tu abbia trovato qualcosa di utile per il tuo store. Lighthouse è uno strumento molto utile per capire dove intervenire per migliorare il tuo e-commerce, la sfortuna è che non fa tutto lui, se hai per cui bisogno di una mano per ottimizzare le performance e “guadagnare” nuovi clienti , scrivici pure qua sotto, se invece vuoi ulteriori letture relative alle prestazioni, perché non dai un’occhiata al nostro blog.


Commenti recenti