Ogni anno porta con se nuove tendenze e questo vale anche per il mondo del webdesign e il 2020 non fa eccezione.
Dalla tipografia audace al contenuto dinamico, 2020 sta avendo notevoli sviluppi. Se stai rifacendo il tuo e-Commerce e hai bisogno di sapere quali siano le tendenze del momento, questo articolo fa proprio al caso tuo.
Navigando in rete ho selezionato le principali novità e caratteristiche che i design ha portato negli store. Diamo un’occhiata:
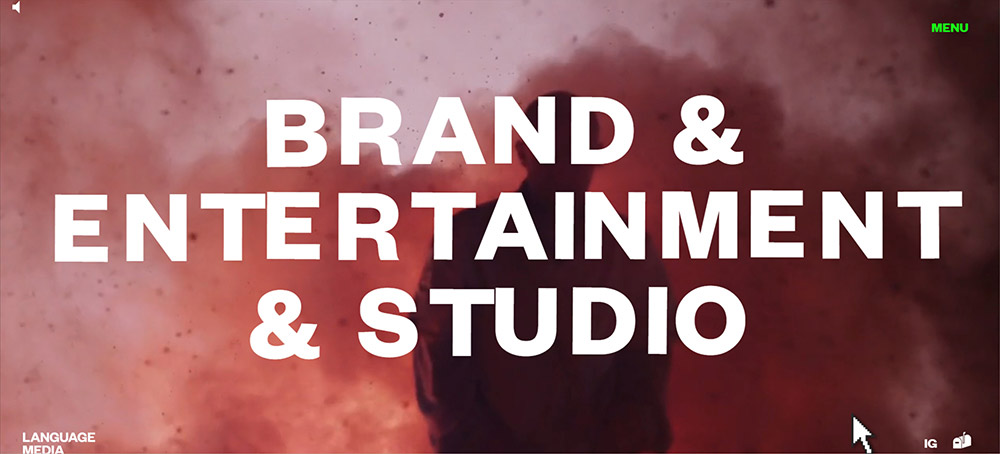
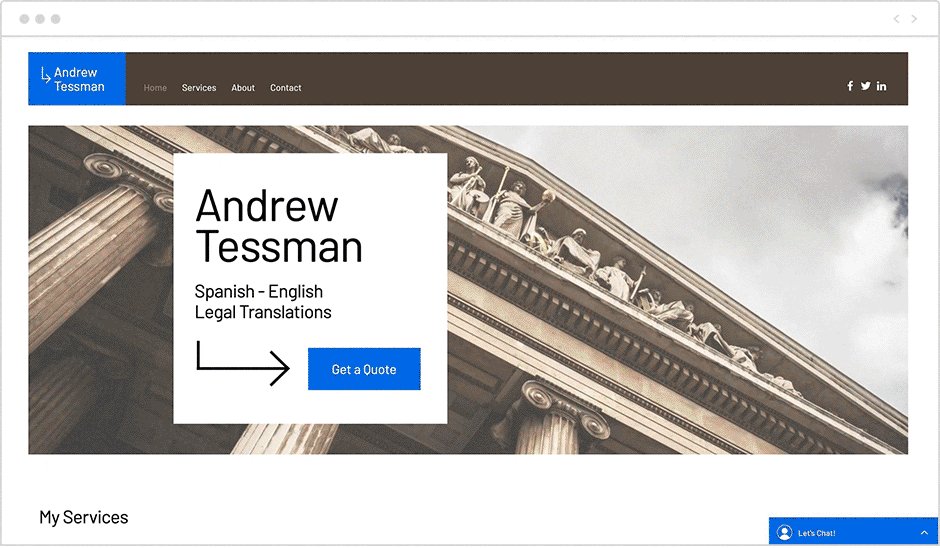
Tipografia gigante
Le lettere sovradimensionate o la tipografia audace hanno guadagnato grande popolarità, poiché la spinta verso il flat-.design ha fatto si che ogni elemento venga semplificato.
La tipografia enorme ha alcuni benefici evidenti. Il primo tra tutti è quello che puoi sicuramente attirare l’attenzione sul tuo obiettivo commerciale. I visitatori ricorderanno sicuramente ciò che è stato scritto a caratteri cubitali e questo fa si che abbiano maggiori probabilità di tornare sulla tua piattaforma.

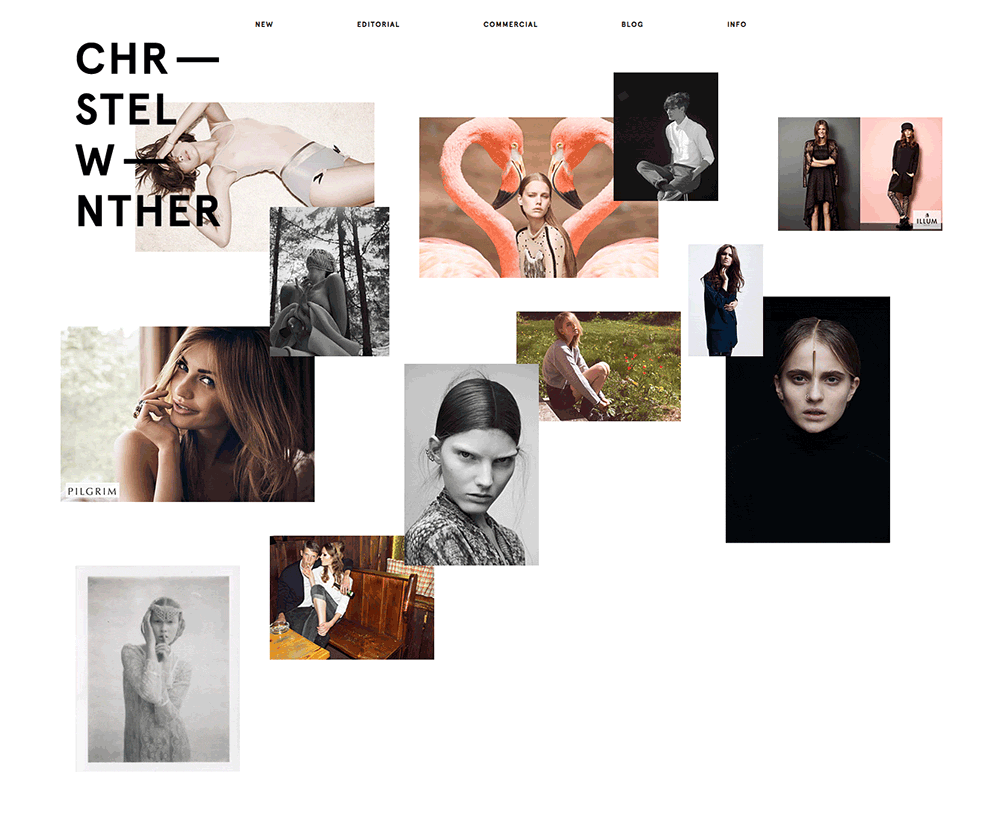
Layout asimmetrici
La maggior parte dei siti Web per creare il proprio sito si poggiano su strutture dette “a griglia”.
La griglia è composta da linee immaginarie che aiutano a mantenere in ordine gli elementi del layout della pagina.
I siti Web che vogliono essere unici stanno iniziando ad implementare una tecnica a griglia spezzata e a posizionare gli elementi di design in modo caotico. Questa tecnica rende i siti Web più creativi e sarà la principale tendenza del web design per il 2020.

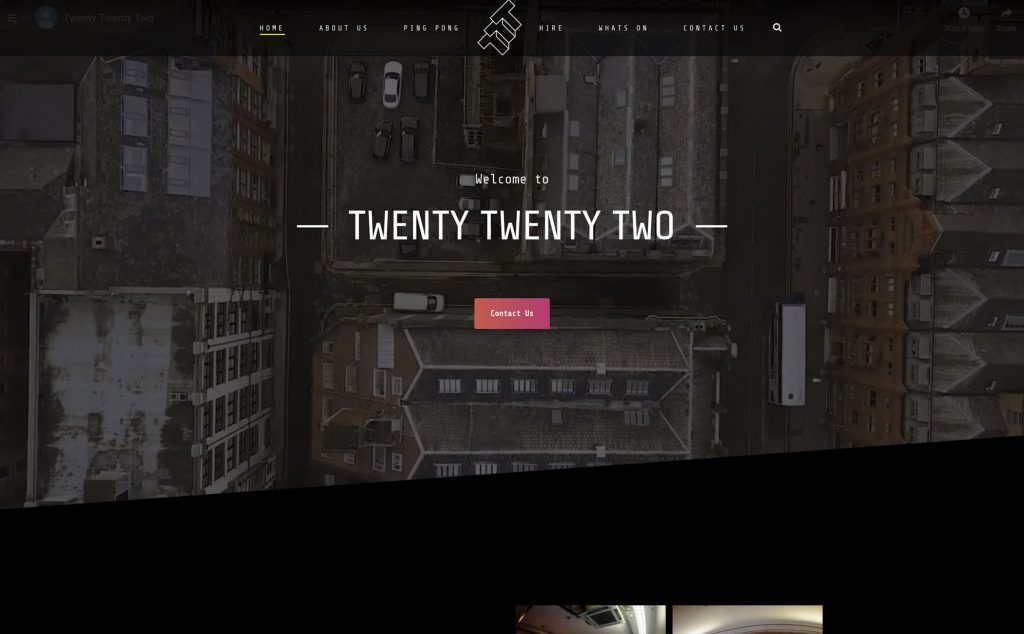
Video di sfondo
Le immagini in movimento di diverse forme e formati sono sempre state popolari nel web design. La banda larga, e il fatto di avere “più giga” a disposizione per navigare su smartphone ha fatto sì che questa tendenza prendesse piede. L’uso di un video come sfondo anziché lo sfondo statico dà vita alla tua piattaforma e fa rimanere i visitatori più a lungo – o almeno abbastanza a lungo per guardare l’intero video.

Navigazione nascosta
La navigazione nascosta viene anche utilizzata perché rende il design minimalista e pulito, è una di quelle novità che in questo 2020 si sta confermando. Introdotta nel mobile per ovvi motivi di spazio è stata portata anche su desktop.
Con l’aiuto della navigazione nascosta, puoi risparmiare molto spazio. Non esitate a usarlo sul tuo sito Web, soprattutto se rende il tuo design più accattivante e fruibile.

Parallasse
Originariamente inserita nei videogame a due dimensioni, quelli per intenderci degli anni ’90, il parallasse simulava la profondità di campo in quanto non esisteva ancora il 3d. Nel webdesign viene introdotto con lo stesso scopo, facendo scorrere uno sfondo in modo sfalsato rispetto al soggetto primo piano, il risultato è un sito meno piatto che ha un notevole impatto visivo.

Microanimazioni
Le microanimazioni aiutano a creare un’atmosfera più umana in un sito Web dandogli vita e personalità.
Hai mai acquistato qualcosa e il pulsante di invito all’azione si è illuminato o cambiato di colore mentre ci passavi sopra? Questo è un ottimo esempio di microinterazione. Un altro esempio è quando passi il mouse sopra le immagini e passano dal bianco e nero al colorato.

Abbondanza di spazi bianchi
Lo spazio bianco (o spazio negativo) è un termine che si riferisce alle aree vuote tra gli elementi del design. Dà a qualsiasi pagina o schermo un aspetto spazioso e ben bilanciato. Gli spazi bianchi ovviamente possono essere colorati in altra maniera o contenere elementi grafici. Lo spazio bianco include la spaziatura tra linee o colonne di testo, lo spazio attorno a ciascun elemento visivo o i margini attorno alla pagina.
Poiché lo spazio bianco consiste nel lasciare aree vuote, spesso è difficile da comprendere a tutti , e viene spesso visto come uno spreco o inefficienza. In realtà, lo spazio bianco ci fornisce una boccata d’aria fresca. Può aumentare notevolmente la leggibilità, evidenziare importanti elementi di design come inviti all’azione, separare sezioni indipendenti e creare un aspetto generale ordinato e gradevole.
Questo è il trend del 2020 (e non solo) che tutti e dico tutti i siti, gli e-commerce, progetti di stampa o qualsiasi altro tipo di media dovrebbe seguire.

Conclusioni
Questi sono solo alcuni spunti da cui partire a realizzare un progetto fresco e al passo con le mode del momento. Ve ne sono moltissime ma bisogna saper individuare quelle che potranno dare longevità al tuo design. Se vuoi un aiuto per progettare il tuo store, o il sito web contattaci qui sotto.


Commenti recenti