L’aumento dei diversi dispositivi per navigare sul web sta portando sempre più novità anche in ambito di design.
Tutti questi nuovi strumenti impongono che vengano adottate nuove best practice per consentire al numero massimo di utenti possibile di visualizzare un sito web nella maniera corretta e per fornire un buon livello di user experience.
Acronimo di Scalable Vector Graphics, l’SVG ci viene incontro per assolvere a questa esigenza, infatti come suggerisce il nome è un formato Vettoriale per cui scalabile su qualsiasi dimensione e risoluzione, il che vuol dire che non importa quanto quanto sarà grande l’immagine, perché questa risulterà sempre nitida.
Questo formato di immagine porta con sé delle caratteristiche importanti che andranno a migliorare anche i nostri e-Commerce.
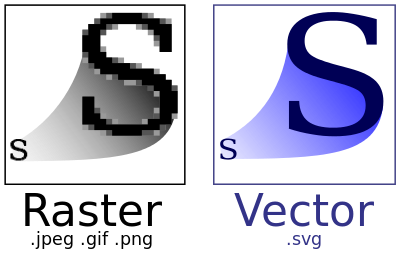
Qui sotto possiamo vedere in termini molto pratici come appaiano due immagini una “tradizione e una SVG se ingrandite.
L’SVG ha molte qualità che la contraddistinguono. Scopriamole insieme.

I vantaggi di utilizzare il formato SVG
- Nativo responsive
Il termine più familiare a noi tutti è senz’altro questo. L’enorme vantaggio rispetto all’utilizzo di altri formati di file immagine come jpeg, png, è che è più adatto per i siti responsive.
Al contrario infatti dei formati jpeg, png e bmp che sono formati di grafica “rasterizzata” l’SVG non perde per l’appunto mai di qualità. - Dimensioni ridotte
Un SVG è spesso un file di dimensioni molto più piccole rispetto ai tradizionali formati bitmap grafici come JPEG e PNG. Questo si traduce in una maggior velocità di caricamento delle pagine. - Standard Aperto
Il vantaggio dell’SVG rispetto ad altri formati di grafica vettoriale consiste nella sua natura di standard aperto: in questo modo chiunque è in grado di realizzare immagini SVG senza avere la necessità di comperare un software dedicato. Trattandosi di un formato derivato dall’XML, eredita da esso la facilità di creazione simili ai linguaggi di programmazione.
Icone e Loghi, il miglior modo per iniziare con SVG
Tra gli elementi che contraddistinguono qualsiasi tipo di negozio elettronico troviamo il logo e le icone. Questi elementi sono i candidati ideali ad essere aggiornati con questa nuova tecnologia.
E’ fondamentale che il nostro marchio venga rappresentato perfettamente in ogni dispositivo. Questo rappresenta il primo biglietto da visita che l’utente riceve da noi. Se non avete un logo vettoriale vi suggeriamo caldamente di realizzarlo o farlo realizzare da noi.
L’altro elemento molto comune a tutti gli e-Commerce sono le icone: carrello, account, aggiungi ai preferiti spesso vengono sostituite con queste immagini, averle in formato SVG massimizzerà la qualità e leggibilità di queste importanti scorciatoie.
Se non sai dove reperire questo tipo di immagini o dove reperirne di buona qualità esistono decine di portali che ci permettono di accedere a migliaia di icone. Tra i miei preferiti c’è Flaticon che oltre a permettere di effettuare il download in formato SVG mi permette anche di personalizzarne lo stile e il colore.
![]()
SVG: un mondo molto più vasto
La versatilità dell’SVG non si conclude con il semplice disegno vettoriale, ma nasconde un altra caratteristica estremamente interessante: la possibilità di animazione.
Come accadeva una volta con Flash (ormai defunto), questo formato permette di eseguire dalle più semplici animazioni alle più complesse.
Queste animazioni non sono semplici da realizzare, ma risultano molto efficaci per la UX catturando l’attenzione e guidando i clic degli utenti verso l’azione desiderata.
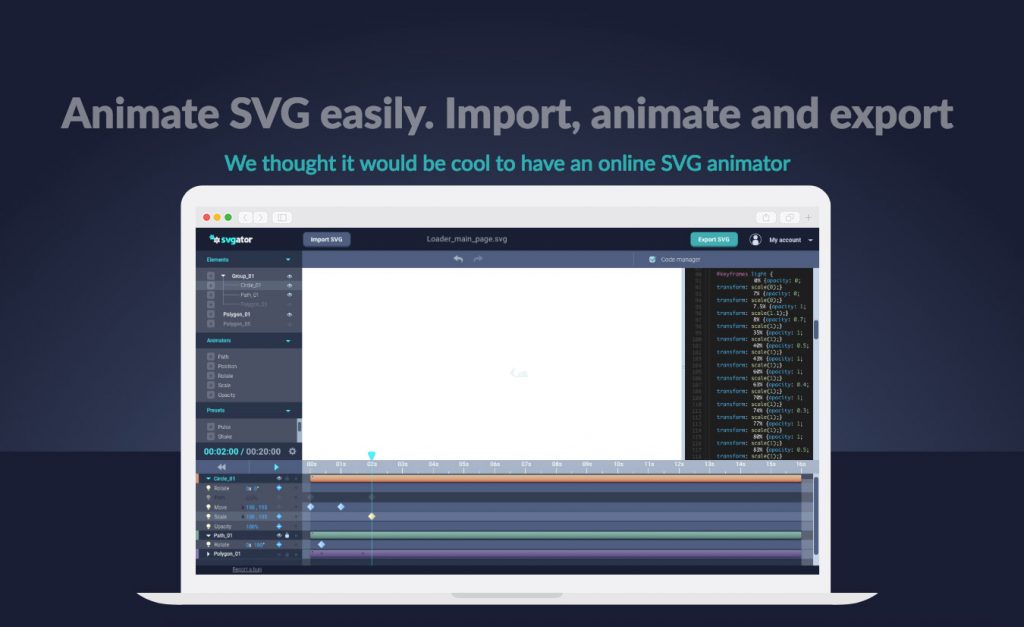
Esistono tool online a pagamento che ci vengono incontro, uno di questi è Svgator un software molto versatile e potente.
Il cliente che cerca sia una grafica da urlo per contraddistinguersi dai competitor che efficace troverà in questo media un valido alleato.

Conclusioni
Con questo articolo abbiamo conosciuto un formato immagine che era presente fin dal 2001 come raccomandazione del W3C ma che ancora pochi sfruttano.
Nei prossimi anni verranno sempre più implementate in qualsiasi progetto. Tu a che punto sei?
Hai già aggiornato il tuo sito web? Vorresti introdurre qualche cambiamento. Scrivici qui sotto.


Commenti recenti