Ti sei mai chiesto perché il tuo sito web o e-Commerce è lento da caricare?
Il principale motivo responsabile di tempi di caricamento biblici del sito Web sono indubbiamente le immagini.
Non è per me lavoro di routine ottimizzare il caricamento di un sito web, ma se c’è una cosa che ho imparato fin dai primi anni 2000 è che le il principale motivo per cui un sito è lento è a causa delle immagini o dei vari media che vengono caricati.
Partendo dal fatto che in generale si possono limare e comprimere i vari aspetti di una pagina web , come il css, html, javascript che porteranno ad un beneficio generale tra i 50kb e 100kb a sito web se va bene.
Google Page Speed: il punto di partenza.
Voglio andare molto sul pratico in questo articolo, spesso vedo analisi su come ottimizzare le virgole sui siti web sul perché un utente non clicca su un pulsante piuttosto che un altro. Ma chi esegue un lavoro di ottimizzazione si dimentica che forse l’utente spesso è snervato da caricamenti veramente lenti.
E se Goggle Page Speed Insights (GPSI) definisce già patologico un caricamento sopra i 2 secondi, certi e-commerce per caricare completamente la pagina ci mettono 10, 20 , 30 secondi, a pagina ovviamente.
Questo fa cadere le …braccia all’utente più paziente che alla fine abbandonerà il nostro store.
Un esempio pratico di sito lento.
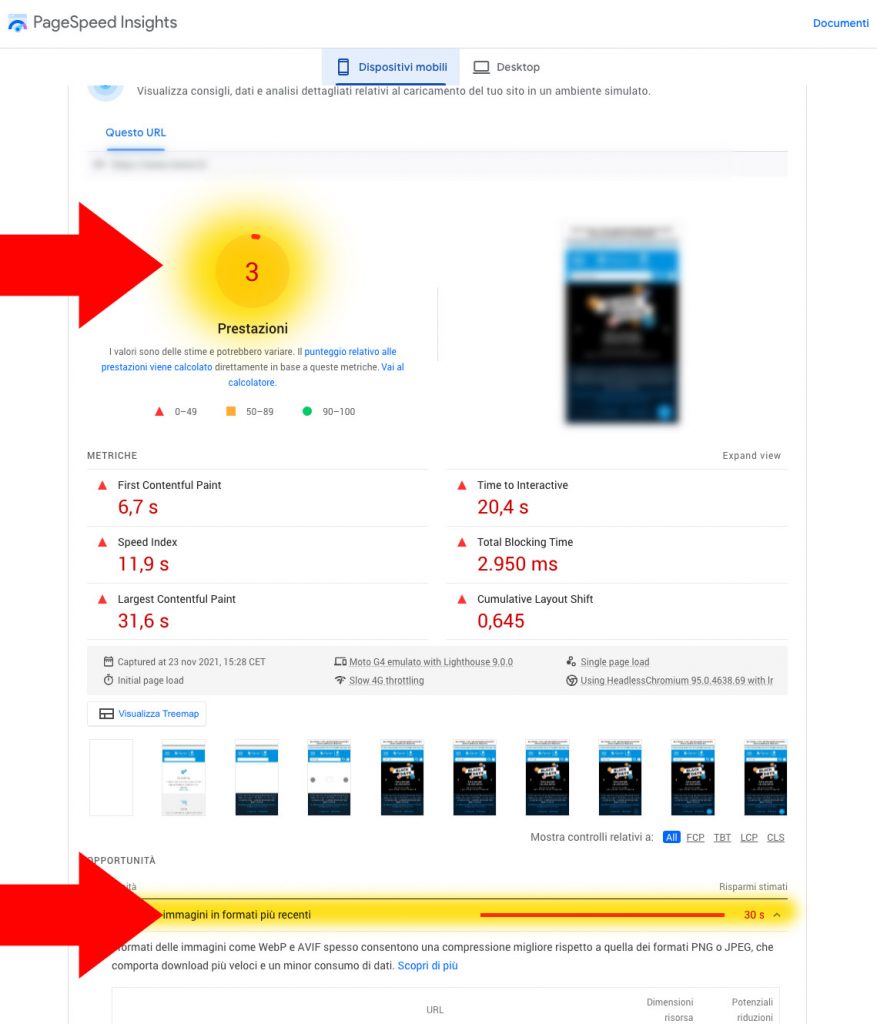
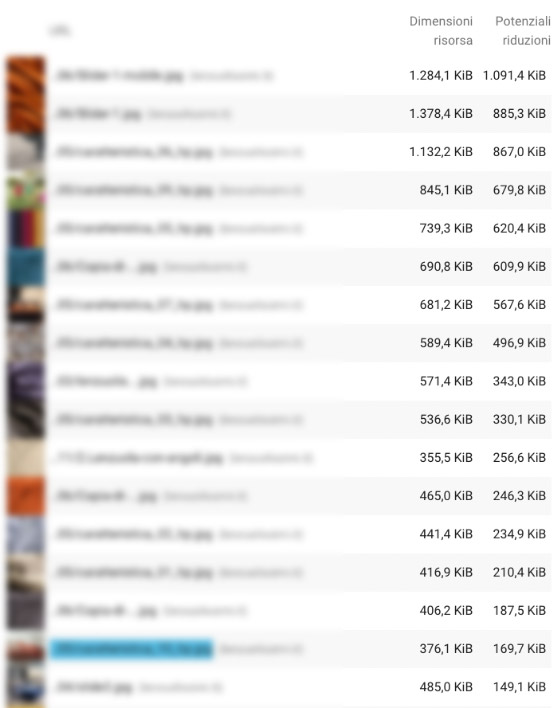
Nell’esempio qui subito sotto possiamo notare come il sito web abbia ottenuto un punteggio di “3” nel mobile e una segnalazione come ci siano 30 secondi di rallentamento a causa di immagini pesanti. Ovviamente questa è un’indicazione di massima non è la verità. Il sito web ci mette meno a caricarsi ed è praticamente impossibile azzerare questi tempi ma possono essere fatti grandi passi che permettono di migliorare drasticamente il caricamento.
GPSI ci fornisce sono il suo punto di vista “meccanico” delle innumerevoli ottimizzazioni da effettuare e il punteggio è la somma di tutti questi diversi fattori.
In ogni caso io prenderò in considerazione solo l’aspetto delle immagini.

Un esempio pratico di ottimizzazione.
Come accennavo prima, non è un lavoro di routine, l’ottimizzazione in teoria è parte del progetto iniziale, se un progetto nasce bene sarà anche più facile tenerlo sotto controllo.
Il sito in questione analizzato soffriva di pesanti rallentamenti. Le immagini caricate erano sia pesanti che di dimensioni spropositate.
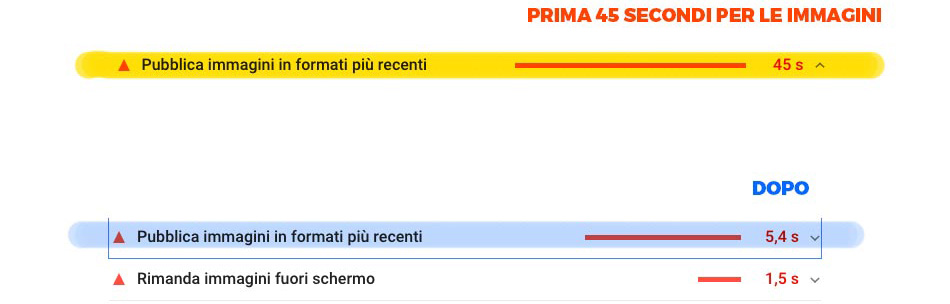
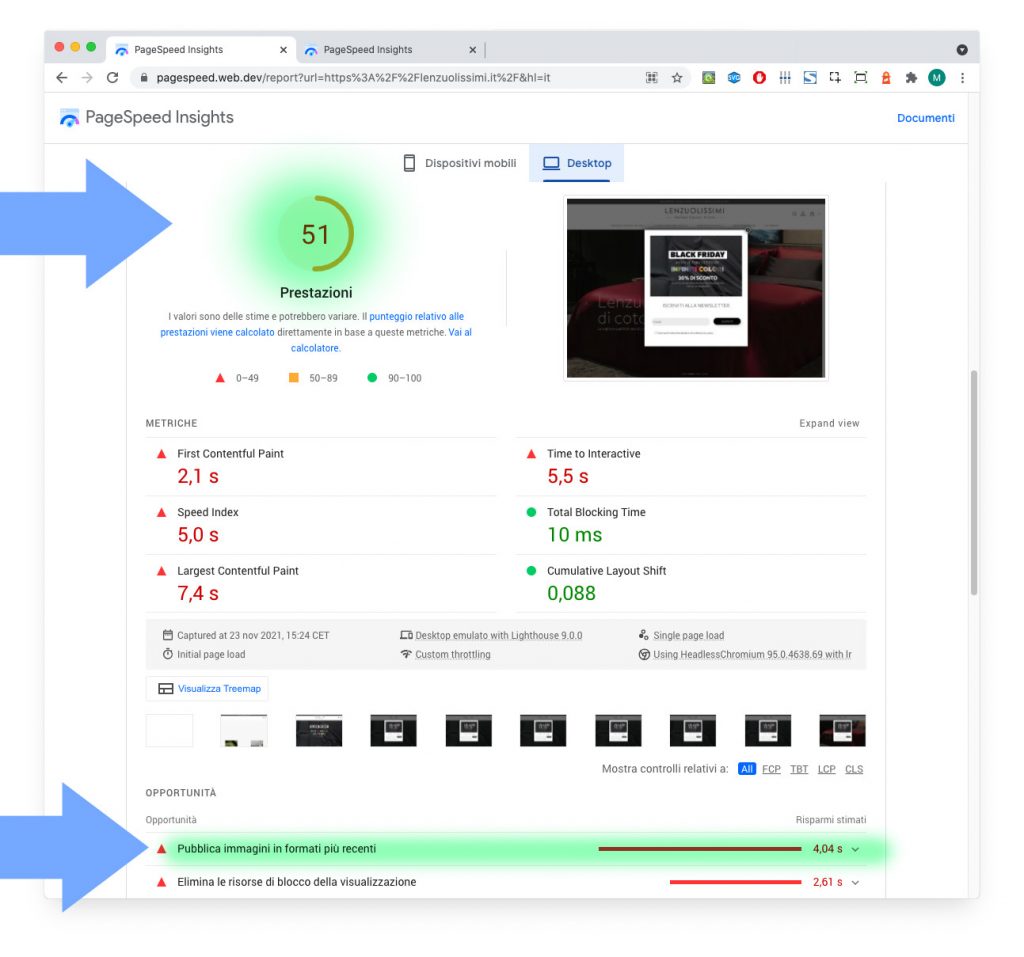
Dopo l’ottimizzazione il sito è migliorato significativamente.
Il lavoro è consistito nel selezionare tutte quelle immagini superiori ai 50kb e ottimizzarle tramite Photoshop per quanto riguarda la gestione delle Jpeg e tramite servizi online per quanto riguarda la compressione delle pesantissime Png, ed è proprio con queste ultime che si ottengono grandi soddisfazioni.
Non è raro nei siti attuali incontrare immagini che superano il Megabyte di peso, capirete da voi che 10 immagini che pesano 1mb fanno 10mb, dimezzare il loro peso vuol dire risparmiare 5000mbit che è molto di più che ottimizzare qualunque css, js o html.
Nell’e-commerce di questo cliente credo di aver limato almeno 30mb in tutte le pagine che lo compongono.
Quello che vedete qua sotto è il risultato ottenuto.
Compresspng.com e Compressjpeg.com sono i miei due alleati in questa battaglia.



Pulizia e messa in ordine del proprio negozio elettronico.
Ogni tanto andrebbe ripetuto questo controllo perché spesso vengono caricati nuovi prodotti, slide o si effettuano modifiche significative.
Come per qualsiasi attività commerciale bisogna mettere ordine e pulire ogni volta che si sporca quindi.
Le operazioni da svolgere devono diventare una costante da effettuare almeno una volta ogni sei mesi
- Controlla la dimensione del file delle tue immagini, qualsiasi cosa al di sopra di 1 MB è davvero inaccettabile.
- Usa JPEG invece di PNG, specialmente per immagini più grandi. Le icone sono ok.
- Usa Goggle Page Speed Insights per scansionare facilmente le dimensioni delle immagini e intraprendere azioni correttive.
- Le immagini non ottimizzate possono costare denaro sotto forma di eccedenza di larghezza di banda.
Conclusioni
Se il tuo store è lento e non sai come ottimizzarlo scrivici, la soluzione è a portata di clic .


Commenti recenti