Gli italiani e il web
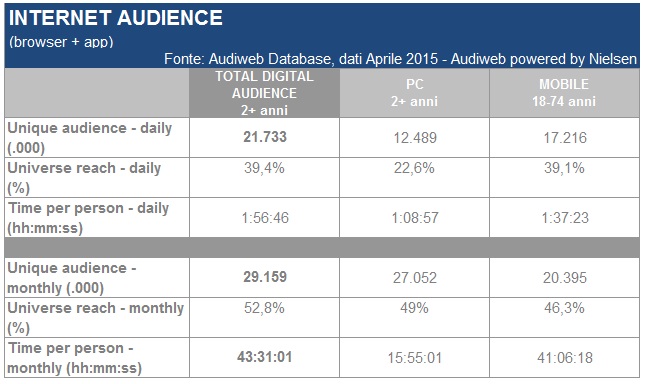
La navigazione da dispositivi mobile ha ormai da tempo superato la navigazione da pc, sia in termini di numerosità delle sessioni che in termini di tempo trascorso. Gli ultimi dati di Audiweb riportano infatti che la mobile audience è rappresentata da 20,4 milioni di utenti mensili (18-74 anni, da smartphone e tablet) e 17,2 milioni nel giorno medio, ma evidenziano anche un altro importante dato: il 63% dei 18-24enni sceglie di accedere a internet da device mobili, dedicando alla navigazione da mobile l’81% del tempo totale speso online.
Pertanto per raggiungere gli utenti con il proprio sito è ormai fondamentale che esso sia responsive, ovvero perfettamente fruibile e visibile da mobile, prima di tutto perché è più probabile che l’utente vi raggiunga da un dispositivo diverso dal desktop, ma anche perché se lo stesso utente si troverà di fronte una navigazione difficoltosa sarete svantaggiati sia in termini di tempi di permanenza che di affidabilità acquisita.
Cos’è il responsive design?
Un sito responsive non è altro che un sito adattabile ad ogni dispositivo da cui può essere visualizzato, e che permette quindi all’utente di avere una user-experience potenziata per le capacità del dispositivo stesso.
Un sito che tiene conto del responsive design deve essere funzionale al diverso tipo di navigazione, esteticamente gradevole e deve anche massimizzare la facilità di fruizione dei contenuti. Inoltre trasformare il vostro sito in uno responsive è anche la migliore soluzione adottabile dal punto di vista economico: vi costerà molto meno, anche in termini di manutenzione, rispetto all’avere una seconda versione mobile separata o un’applicazione dedicata.
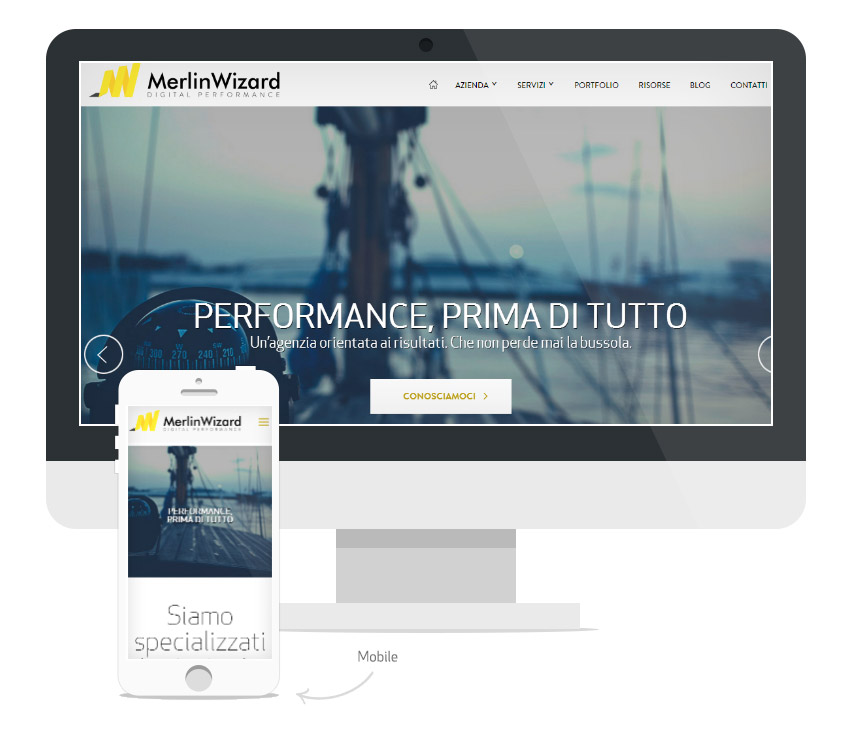
Se volete avere un esempio di sito responsive potete provare a navigare il nostro sito web da diversi dispositivi: è stato progettato in modo da poterlo fruire in maniera ottimale sia da desktop che da smarthphone o tablet.
Come realizzare un sito responsive
Dal punto di vista tecnico il sito responsive differisce da un sito normale perché integra al suo interno alcune caratteristiche nel file CSS (Cascading Style Sheets, ovvero fogli di stile) che si chiamano Media Query.
Il file CSS non è altro che un foglio di codice nel quale impostare le regole attraverso le quali sviluppare il vero layout del nostro sito; le Media Query invece sono i selettori che permettono di personalizzare il sito al variare della dimensione del display.
Prima di modificare il file CSS però bisogna rivedere la progettazione: in fase creazione del layout bisogna immaginare il nostro sito su cui andremo a lavorare suddiviso in blocchi di contenuto e prevedere i diversi comportamenti che questi avranno al variare del dispositivo, in modo da adottare per ogni casistica le migliori soluzioni di visualizzazione.
Nella fase di progettazione del sito responsive bisogna tener conto che lo scopo dell’aggiornamento non è quello di creare una trasposizione fedele del contenuto sul proprio dispositivo mobile, ma quello di modificare il contenuto e renderlo ottimale per ogni tipo di fruizione.
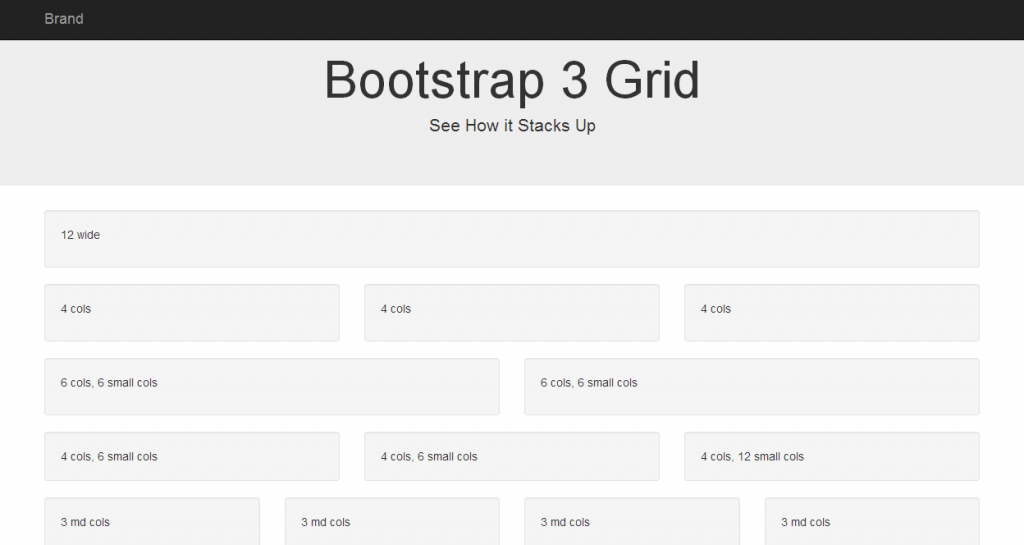
Ovviamente questi interventi si traducono in tempi di lavorazione più lunghi e quindi in costi maggiori. Tuttavia negli ultimi anni sono stati rilasciati nuovi potenti strumenti al servizio dei designer, l’esempio che vi riporto è quello di Twitter Bootstrap, un framework di classi CSS totalmente responsive e compatibili con i diversi browser. Questo tipo di strumento facilita la scrittura di codice CSS e HTML dei nostri siti, facendoci risparmiare del tempo nella conversione del nostro sito alla versione responsive.
Il tuo sito è già un sito responsive? Se la risposta è no, è tempo di aggiornarlo! 😉





Commenti recenti