Oggi, a causa, anzi, grazie ai costanti progressi tecnologici, gli utenti richiedono e pretendono la migliore esperienza digitale possibile, questo perché come sappiamo il rischio di abbandono del sito web, o come nel nostro caso degli e-Commerce è elevato.
Durane questi anni lavorando a diversi progetti, questa necessità è passata principalmente attraverso il Responsive Web Design, l’attenzione a questo tema per cui è ai massimi storici poiché gli utenti tendono a utilizzare una varietà di dispositivi con schermi di dimensioni diverse per accedere a Internet e ai negozi elettronici. Ciò rende molto importante che il nostro store sia visualizzabile in modo ottimale su qualsiasi dispositivo venga fruito.
Un’aspetto spesso dimenticato: la tipografia
La stragrande maggioranza degli articoli che troviamo sul web trattano di Responsive Web Design e sono focalizzati su due aree principali: layout e griglie fluide, immagini, box e video che si adattano al loro contenitore.
Un argomento poco trattato invece è quello della tipografia responsiva.
Per la maggior parte dei siti, se non tutti, il testo, inteso come il “contenuto”, rappresenta l’elemento chiave attraverso il quale guidare l’utente verso l’acquisto dei prodotti.
Un’informazione visualizzata troppo piccola, troppo grande, o “male” farà desistere e renderà pessima la customer journey dei nostri potenziali clienti.
La buona notizia è che la tipografia responsive non è impossibile o tremendamente difficile da apprendere. Serve certamente attenzione, comprensione dell’argomento, sottovalutare il problema è una pessima scelta strategica.
La scala tipografica per il tuo progetto
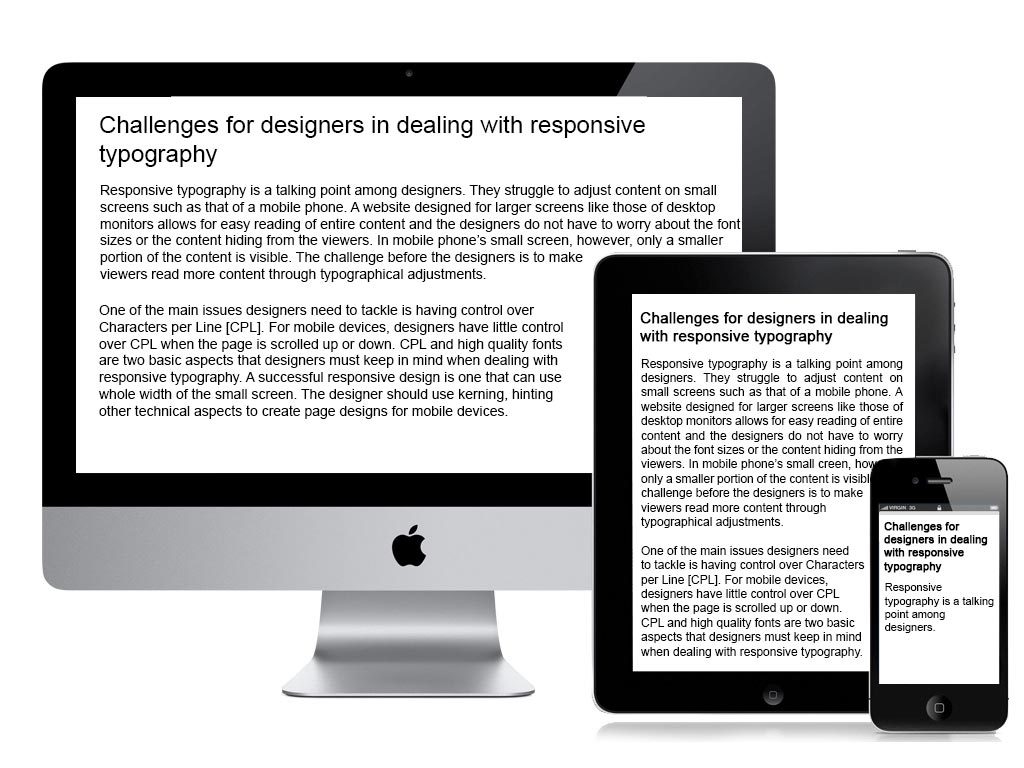
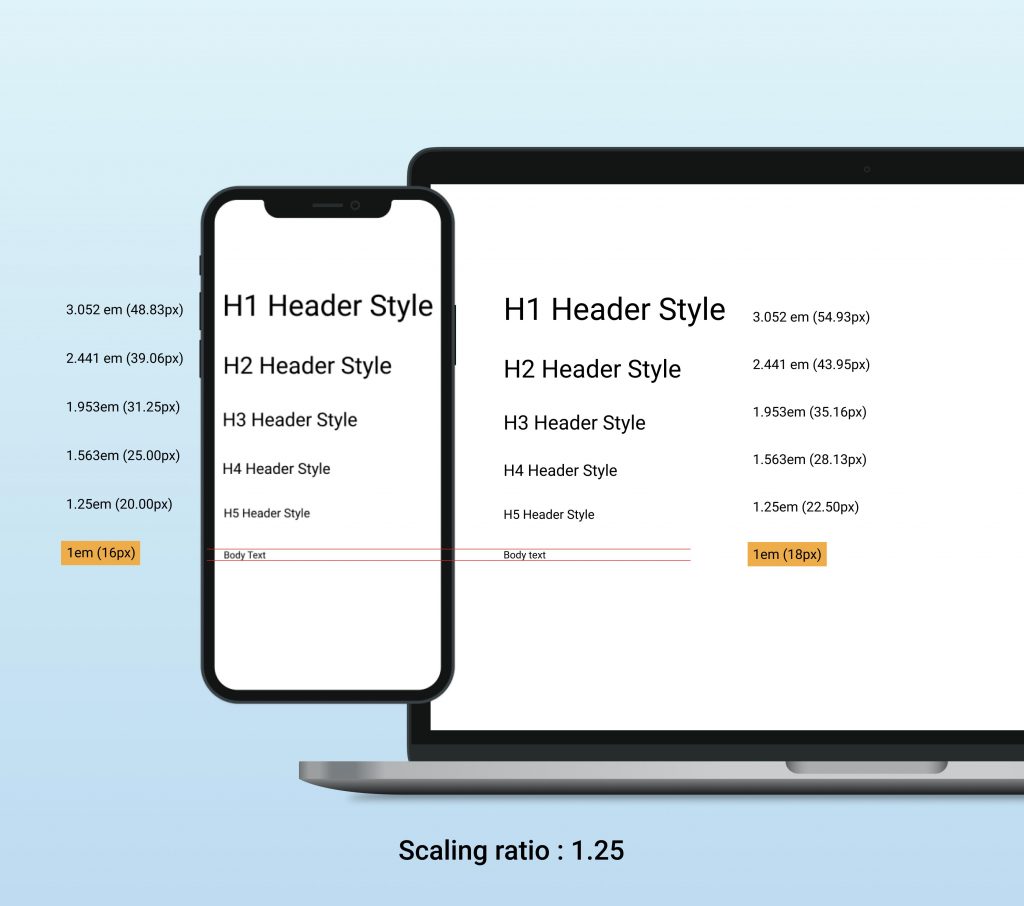
 Non esiste un numero magico quando si tratta di selezionare la dimensione dei caratteri da utilizzare.Mi sono imbattuto in diversi articoli e spesso la scala tipografica viene descritta dalla necessità di adattare la tipografia a seconda dei diversi mezzi sul quale viene visualizzato.
Non esiste un numero magico quando si tratta di selezionare la dimensione dei caratteri da utilizzare.Mi sono imbattuto in diversi articoli e spesso la scala tipografica viene descritta dalla necessità di adattare la tipografia a seconda dei diversi mezzi sul quale viene visualizzato.
Quando si considera un computer desktop o un laptop la distanza tra il lettore e lo schermo è relativamente maggiore, quindi, la dimensione del corpo del testo deve essere elevata rispetto agli smartphone che i lettori tendono a tenere relativamente vicino al proprio volto, quindi in questi casi una dimensione del carattere relativamente più piccola è funzionale al nostro scopo.
Come attuare la tipografia responsiva? Css e Mediaqueries.

CSS
La maggior parte dei designer è abituato ancora ad utilizzare i pixel per le dimensioni del testo altri hanno imparato ad usare un altro standard di misura gli “em“. Usare gli “em” è una scelta già più funzionale, in quanto permettono agli utenti di ridimensionare il font nel browser. Però gli “em” hanno un grosso svantaggio, sono “relativi”, cioè dipendono, dall’elemento html che li contiene e questo vuol dire che il loro uso è un po’ più complicato rispetto a quello dei pixel.
Calcolare la dimensione di font infatti risulta macchinoso e disomogeneo, quando nello stesso sito sono presenti diversi elementi di cui tenere traccia.
I “rem” offrono una valida alternativa agli “em”. Essi si comportano alla stessa maniera degli “em”, ad eccezione di una differenza fondamentale: i “rem” sono relativi alla dimensione del font assegnato tag <html> che apre la pagina web piuttosto che ad ogni loro elemento contenitore. Questa differenza sostanziale agevola non di poco il corretto ridimensionamento del font.
Facciamo un esempio pratico
EM
html{font-size:10px} body{font-size:16px} body div{font-size:2em} --> Corrisponde a 32px body div p{font-size:2em} --> Corrisponde a 32x2=64px REM
html{font-size:10px} body{font-size:16px} body div{font-size:2rem} --> Corrisponde a 20px body div p{font-size:2rem} --> Corrisponde a 20px Come puoi notare la dimensione “rem” in questo caso facilità il compito del progettista che deve tenere a mente solo la dimensione del font del tag html.
MEDIAQUERIES
Attraverso le mediaqueries possiamo andare ad identificare i diversi dispositivi per la loro dimensione, attraverso semplici linee di codice Css, possiamo ingrandire o diminuire la dimensione del font raggiungendo la massima ottimizzazione.
@media (max-width: 640px) { body {font-size:1.3rem;} } @media (min-width: 641px) { body {font-size:1.2rem;} } @media (min-width:960px) { body {font-size:1.4rem;} } @media (min-width:1100px) { body {font-size:1.6rem;} } Conclusioni
Se in tema di Responsive Web Design ci si concentra maggiormente sui layout, la tipografia non è argomento da sottovalutare o trascurare. Dedicare tempo alla tipografia, in fase di progettazione di un sito, è molto importante, alla pari di tutti gli altri elementi. Mantenere alta la leggibilità dei contenuti è una componente vitale per la fidelizzazione dell’utente e per i nuovi visitatori.
Il tuo store è ottimizzato? Scrivici qui sotto sapremo darti ottimi consigli.


Commenti recenti