Abbiamo visto in un precedente articolo i vantaggi dell’invio ai propri utenti di newsletter e mailing e come sia possibile sfruttare servizi esterni al nostro e-commerce per gestire l’invio delle mail e il nostro database utenti.
In particolare abbiamo visto come sia possibile iscrivere direttamente dal nostro e-commerce sulla piattaforma di destinazione. Oggi vedremo nel dettaglio come questo sia possibile sfruttando il webservice offerto da MailChimp.
Iscrizione a MailChimp
Per prima cosa dobbiamo iscriverci, se dovremo inviare poche mail e ci accontenteremo di un servizio con qualche funzionalità in meno potremo iniziare con la versione gratuita che ci garantisce fino a 2000 iscritti e fino a 12000 mail inviate al mese. Se avremo un numero di utenti maggiore o una mole di invii più corposa opteremo per le versioni a pagamento, che ci garantiranno anche maggiori funzionalità, dati statistici e maggior targhetizzazione negli invii.
Creazione di una nuova lista
Una volta all’interno del proprio account si potranno creare le liste in cui poi verranno iscritti gli utenti, in modo tale da poter dividere, ad esempio, gli iscritti alla newsletter generica da quelli che vogliono essere informati su particolari categorie merceologiche del nostro e-commerce o altro.
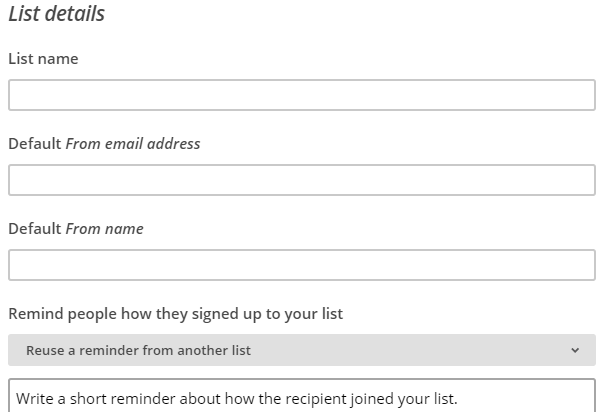
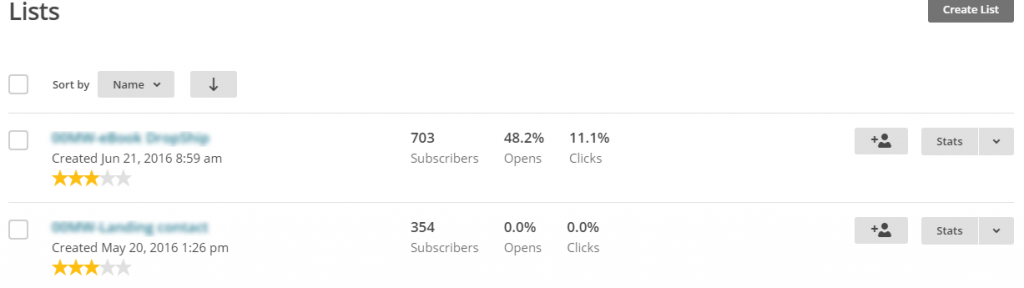
Daremo quindi un nome alla lista e un mittente per l’invio delle mail e, facoltativo, un messaggio da inviare all’utente dopo l’iscrizione. Vedremo quindi la nostra lista comparire nell’elenco delle liste:
Creazione dei campi della lista
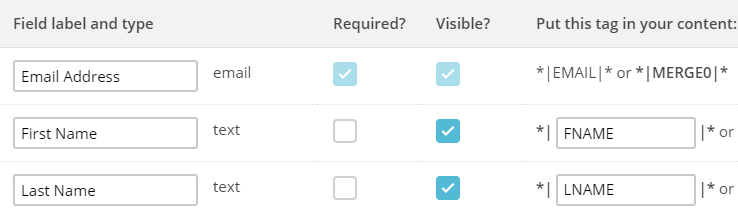
Per ogni lista si possono aggiungere campi personalizzati, a seconda delle nostre necessità per categorizzare meglio il target degli utenti a cui inviare le prossime DEM.
Per ogni campo dovremo aggiungere un tag, ad esempio per nome e cognome sono già prefissati FNAME e LNAME, questi campi come vedremo in seguito sono molto importanti quando andremo a utilizzare il webservice di Mailchimp per iscrivere gli utenti alla piattaforma in tempo reale dal nostro e-commerce.
Integrazione nell’e-commerce
Per la maggior parte delle piattaforme e-commerce scaricabili dalla rete, come Prestashop, Magento, WooCommerce, ecc, ci sono dei plugin facilmente installabili sulla propria piattaforma ma noi vedremo come sia possibile tramite webservice iscrivere su Mailchimp da qualunque piattaforma custom.
Per la documentazione completa alle API di Mailchimp facciamo riferimento alla guida. Noi vedremo come inviare i dati di un utente appena iscritto alla piattaforma.
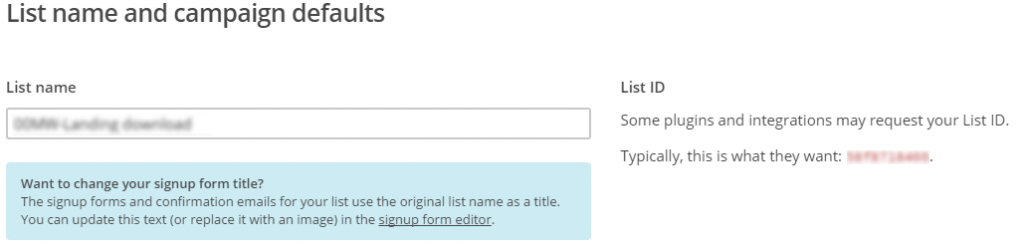
Per prima cosa ci servirà l’identificativo della lista che potremo prelevare una volta entrati nella lista sotto la voce Settings>List name and defaults:

E poi andando nelle impostazioni generali troveremo la voce Account>Extras>Api key. Qui potremo creare delle chiavi API da utilizzare nel nostro script.
Codice di integrazione
L’idea di base è che noi dovremo inviare i dati dell’utente, l’id della lista a cui iscrivere l’utente, e la chiave api a un indirizzo web formattate in JSON.
Partiamo dall’url a cui inviare i dati. Noteremo che la chiave api è formata da due parti divisa da un trattino. La prima parte è un codice alfanumerico la seconda parte più breve ci servirà per identificare l’url a cui inviare i dati. Prendiamo un codice API di esempio:
5g34uig5u43yg543uy5g3i45gg-us13
Il codice a cui inviare i dati sarà: https://us13.api.mailchimp.com/3.0/batches/. Nell’url cambierà solo la parte in grassetto, prelevata dal codice api.
In quale formato dobbiamo inviare i dati a questo indirizzo? In formato JSON. Per ogni utente dovremo inviare i dati in questo formato:
{
“operations”: [
{
“method”: “PUT”,
“path”: “/lists/[IDLISTA]/members/”,
“body”: “[DATI_JSON_UTENTE]”
}
]
}
Sostituiremo a [IDLISTA] l’id della lista e [DATI_JSON_UTENTE] con i dati dell’utente in formato json:
{
“apikey”: “[APIKEY]“,
“email_address”: “[EMAIL]“,
“status”: “subscribed”,
“merge_fields”: {
“FNAME”: “[NOME]“,
“LNAME”: “[COGNOME]”
}
}
Probabilmente per sviluppare lo script completo dovrete affidarvi al vostro team di sviluppatori.






Commenti recenti