Sappiamo ormai che la navigazione su dispositivi mobili ha superato la navigazione su PC nel 2016 e l’ottimizzazione mobile è tuttora un tema fondamentale anche nel campo degli e-Commerce.
Nonostante ciò, il 2017 non ha visto i risultati attesi su questo fronte: i dispositivi mobili rappresentano il 42% delle sessioni, ma le vendite negli store online provenienti direttamente da dispositivi mobili corrispondo ancora a solo il 21%.
L’anno appena passato è stata l’affermazione del cliente multicanale: naviga su vari dispositivi (desktop / tablet / mobile ), prova il prodotto in negozio, infine decide e acquista.
Quindi anche se le conversioni da mobile non sono così elevate (in questo momento ), i tuoi clienti sicuramente già usano il loro smartphone per trovarti e decidere di acquistare il tuo prodotto. Per questo, pur essendo solo una tappa del customer journey, il tuo negozio deve rispondere in modo perfetto alle esigenze degli utenti. La tendenza e i numeri in ascesa sono chiari, presto il mobile sarà la piattaforma dominante anche su questo fronte.
Ciò significa che i web designer devono iniziare a pensare “mobile-first” quando progettano gli e-commerce. Dal momento che i consumatori navigano e acquistano dai loro dispositivi portatili sempre di più, ora si aspettano che un certo tipo di design ma soprattutto di funzionalità siano incorporati e al centro di ogni interfaccia.
Ho voluto per questo preparare per questo 4 semplici trucchi da implementare nel tuo e-commerce, vediamoli insieme.
1. Utilizzare una barra di navigazione fissa
Con l’aumento della popolarità dei dispositivi mobili, lo scorrimento e il tocco sono diventati un gesto naturale qualsiasi acquirente online medio. La buona notizia è che la paura di un utente che non visualizzi i contenuti in prima pagina è passata, la cattiva è che questo tipo di interazione porta i visitatori a scorrere tutti i contenuti con estrema disattenzione saltando anche quelli importanti.
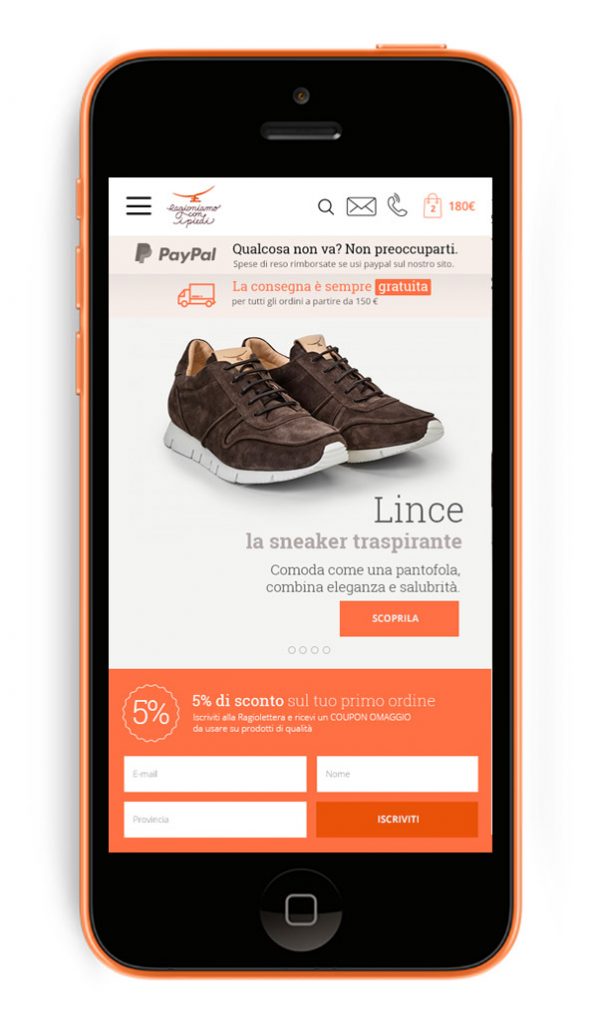
La soluzione a questo problema è l’integrazione di una barra di navigazione fissa nel tuo mobile design. Questo non solo aiuterà a garantire che le informazioni vitali siano sempre in vista, ma semplificherà anche la navigazione degli utenti attraverso il sito web.
Gli elementi che possono essere inclusi variano da negozio a negozio, ma ci sono almeno 3 elementi che non devono mai mancare:
- un link alla home page;
- un link per il check-out;
- un link alla navigazione.
L’uso della barra di navigazione è un elemento molto diffuso e caratterizzante di molti siti web che si sbizzarriscono nel design. Essa rappresenta il primo elemento che identifica il tuo e-commerce. Progettarla con la dovuta cura è molto importante.

2. Ridurre al minimo il testo nella scheda prodotto
Lo dimensione dello schermo nei dispositivi mobili è una risorsa finita, da usare con parsimonia. A differenza dei browser desktop, hai un’area molto più limitata per mettere in risalto il tuo prodotto e convincere i tuoi visitatori verso l’acquisto.
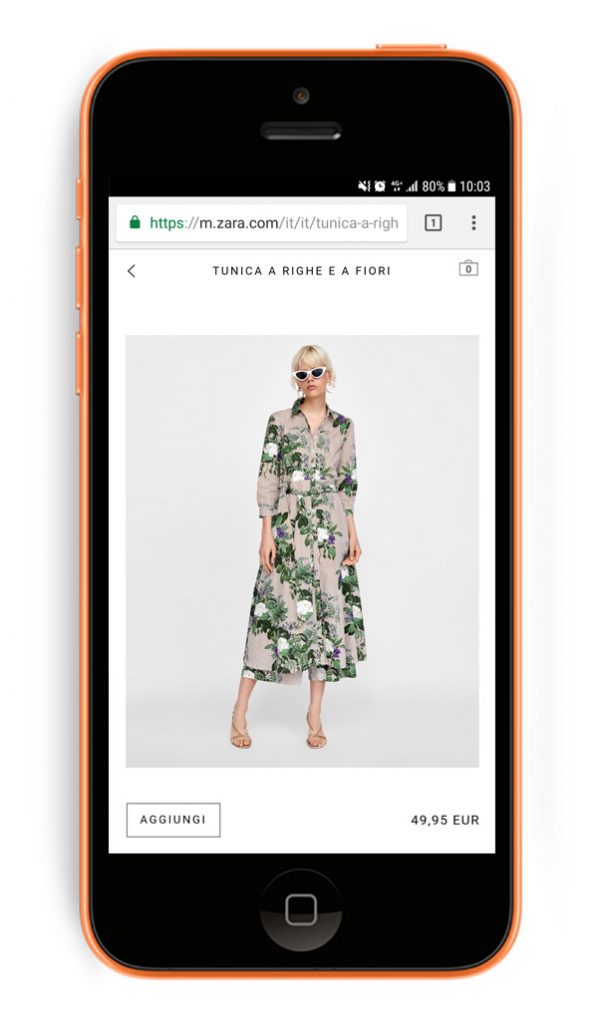
Per veicolare questo processo decisionale e facilitare i tuoi utenti in questa scelta, limitare la quantità di testo e informazioni sulla pagina prodotto all’essenziale è fondamentale. Ciò significa ridurre al minimo i testi ed includere solo il nome del prodotto, il prezzo, le scelte opzionali e il pulsante di acquisto CTA. Il mio consiglio è quindi quello di nascondere al cliente le altre informazioni aggiuntive dentro a dei tab espandibili al clic.
Questa tecnica non solo migliora notevolmente l’user experience dell’utente, ma consente anche di focalizzare la propria attenzione sull’elemento di pagina più importante: la fotografia del prodotto.

Un ottimo esempio lo possiamo trovare nello store di Zara che fa un lavoro eccezionale per ridurre al minimo il testo nella scheda prodotto.
3. Aumenta le conversioni con una CTA sempre visibile
Nel mobile abbiamo imparato quanto il tempo di permanenza su un sito sia ancora più ridotto della sua controparte desktop, è necessario assicurarsi che il design spinga in ogni momento verso la CTA più importante sullo schermo.
Negli e-commerce questo si traduce nel pulsante “Aggiungi al carrello” che è presente su ogni scheda prodotto.
Garantire che il pulsante di acquisto sia sempre sullo schermo indipendentemente da dove si trovano i tuoi visitatori sulla pagina significa incoraggiare a compiere l’azione che più desideriamo: l’acquisto.
Questo piccolo, ma efficace, trucchetto sull’interfaccia può aumentare di molto la probabilità che i visitatori aggiungano un articolo ai loro carrelli non appena c’è il minimo interesse. E considerando che c’è una maggiore possibilità che i tuoi browser mobili escano in qualsiasi punto, un invito all’azione può essere la differenza tra un cliente che compra e uno che fa un rimbalzo (bounce).
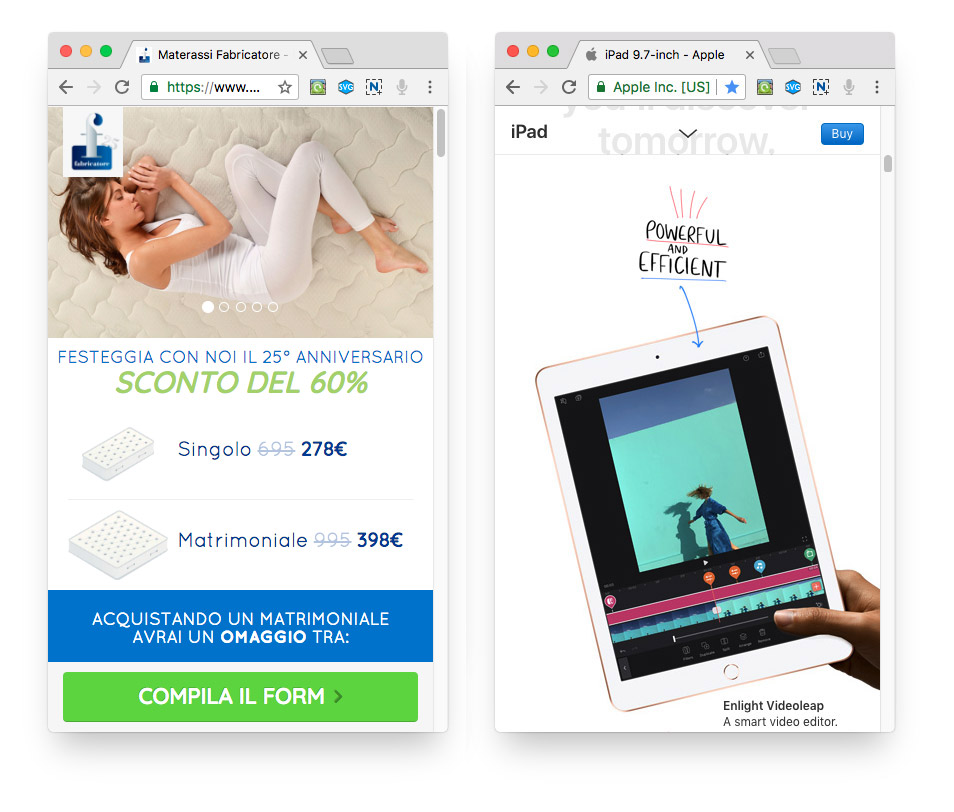
Apple nell’esempio qui sotto, ma anche noi abbiamo capito quanto potente possa essere includere questa funzionalità non solo negli e-commerce ma anche in altri ambiti.
Al nostro cliente Fabricatore l’inserimento del pulsante sempre visibile “compila il form” ha permesso di generare il 20% in più di Lead.

4. Usa la fotografia reale per le tue varianti di prodotto
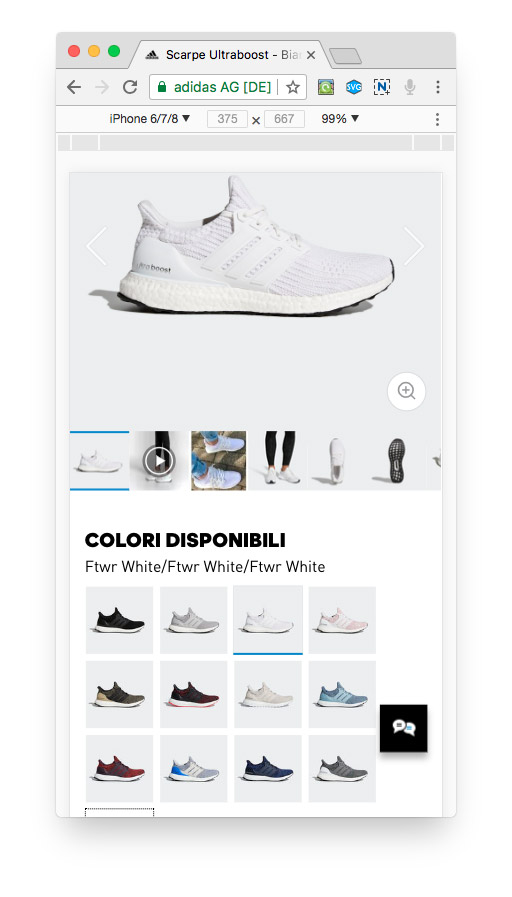
Una semplice ma importante regola che ogni e-commerce dovrebbe ormai avere è la sostituzione del menu a tendina con la selezione delle varianti del prodotto con vere e proprie fotografie reali.
Questo approccio può essere estremamente efficace nel convertire un utente dubbioso in un cliente pagante, in quanto elimina qualsiasi incertezza su come potrebbe apparire il prodotto selezionato in un determinato colore o stile.
Fare in modo che gli utenti visualizzino il loro potenziale acquisto prima di concludere la transazione riproduce in modo molto più fedele, emozionale e familiare l’esperienza d’acquisto di un negozio fisico.
La navigazione fotografica è quindi necessaria per instaurare un legame più intimo e dare l’opportunità al potenziale cliente di impegnarsi nell’acquisto, pena l’uscita dal sito. Poiché sappiamo esattamente che le probabilità di ritorno sono ridotte il cliente effettuerà l’acquisto sul sito che metterà a disposizione questa caratteristica.

Non perdere tempo! Inizia a ripensare al design del tuo e-commerce come mobile-first.
Le esperienze di acquisto identiche a quelle viste su desktop non sono più soddisfacenti.
Se il tuo e-commerce mobile non offre ai consumatori un’esperienza unica che sia flessibile, comoda e intuitiva, non sorprenderti se i tuoi utenti arriveranno ed usciranno velocemente.
I dispositivi portatili stanno ridefinendo ciò che i consumatori si aspettano dallo shopping online, affidati a noi e svilupperemo insieme la strategia migliore per ottimizzare il tuo store.


Trackback/Pingback