Ne avrete sicuramente sentito parlare e nel prossimo futuro sarà qualcosa che andrà certamente tenuto in forte considerazione.
L’e-mail responsiva è un tema sempre più ricorrente nel campo dell’e-mail marketing. In molti si cimentano nei tentativi di sviluppo, ma il giorno in cui tutti lo faranno con successo e avremo uno standard su cui basarci, sembra purtroppo ancora lontano.
I tempi cambiano, ovvero il perché del responsive design
Come segnalato in precedenza nel post relativo ai siti mobile responsivi, oltre il 50% degli utenti naviga ormai attraverso dispositivi mobili; la percentuale è in continua crescita e alla stessa stregua è aumentato il numero di persone che legge le e-mail sul proprio smarthphone.
Non è più possibile pertanto ignorare questo dato, le aziende devono abbracciare questo cambiamento per soddisfare le esigenze dei propri utenti.
La propria presenza in internet con un sito web non è più sufficiente, ora l’esigenza è instaurare un rapporto multicanale con l’utente e fornire un’esperienza comunicativa a 360°, che passa anche attraverso le e-mail. L’obiettivo è come sempre la fidelizzazione e generare una sempre più incisiva percezione del proprio brand. Perché ciò accada gli utenti devono poter ricevere un contenuto personalizzato e fruibile da qualsiasi dispositivo essi usino, sia esso un pc desktop o appunto un device mobile.
Responsive design e responsive e-mail
 Raggiungere questo obiettivo è possibile attraverso il responsive design.
Raggiungere questo obiettivo è possibile attraverso il responsive design.
Se per i siti web il responsive design è ormai una tecnica assodata e uno standard di progettazione, per quanto riguarda l’e-mail la via sembra tutt’altro che pianeggiante.
L’obiettivo delle e-mail responsive è quello di adattare il contenuto delle comunicazioni allo schermo del device usato in quel momento per la fruizione, andando a ridurre o ad aumentare le dimensioni delle immagini e modificando la posizione degli elementi (per esempio incolonnandoli uno sotto l’altro), oppure nascondendo una o più sezioni a seconda delle necessità.
Tutto questo poiché fornire un e-mail con design responsive rende il contenuto più leggibile, fornisce dunque una migliore esperienza d’uso e aumenta in definitiva la persuasione all’interazione (quindi, per esempio, spinge più facilmente a cliccare, o meglio, a “tappare”).
In linea di massima quindi valgono gli stessi principi applicati ai siti web, ma per ora con un bagaglio più pesante di limiti e problemi.
I limiti attuali
Attualmente i layout che vengono messi a disposizione sugli svariati siti web che si vantano di risolvere il problema del responsive design per le e-mail, non sono purtroppo compatibili al 100% con tutti i client di posta elettronica in circolazione, questo non certamente a causa dei layout html, ma più per i limiti dei client stessi.
Purtroppo, come succede per i browser (che sono differenti tra loro ma ora finalmente forse un po’ meno di una volta), sia per le app client di posta che per quelli utilizzabili via web, le differenze sono ancora enormi e i limiti non sottovalutabili.
Mi sento di affermare che i tempi non sono ancora maturi.
Persino lo stesso sistema operativo installato sul dispositivo concorre di suo a creare anomalie e differenze nel display delle e-mail.
Un tuffo nel passato
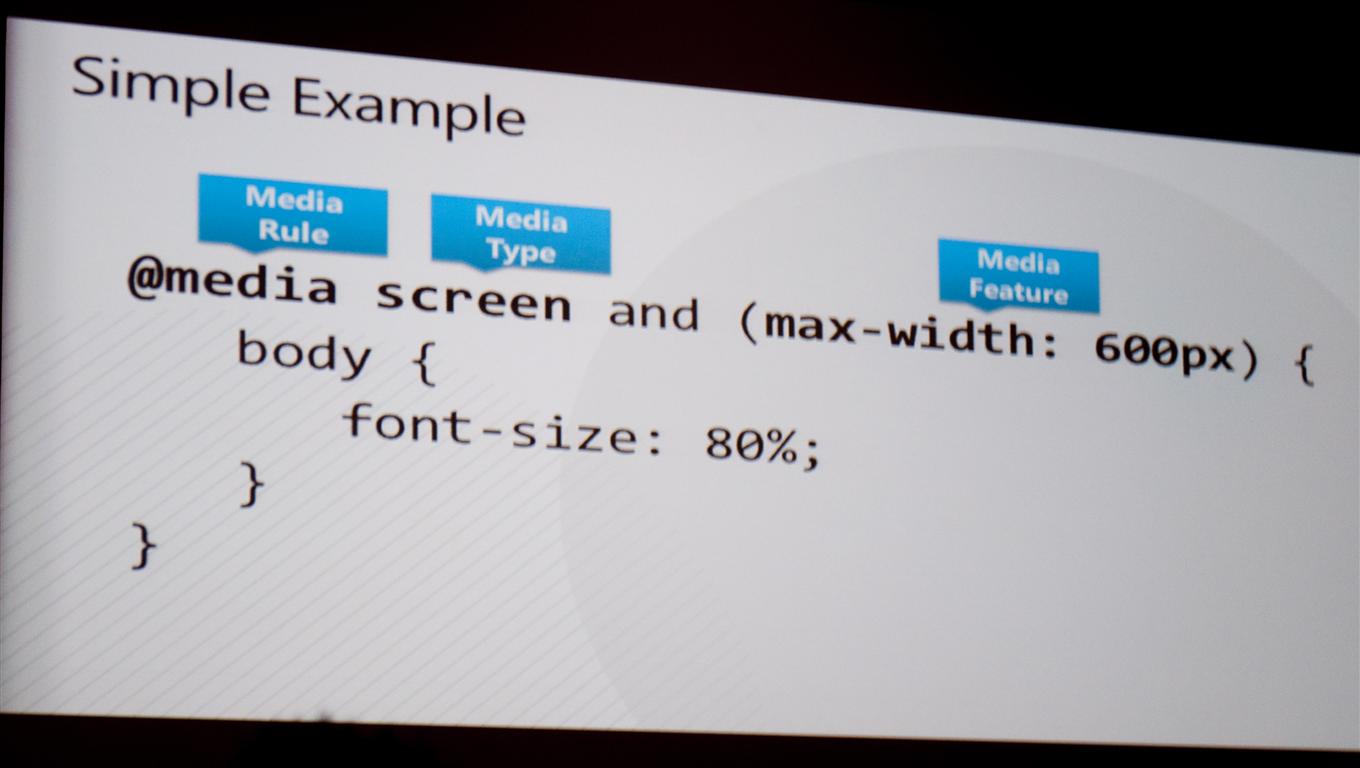
Realizzare una newsletter o un messaggio DEM è per un designer da sempre un’impresa traumatica: come dicevo i client soffrono di moltissime limitazioni. Campaign Monitor le riporta tutte in un unico schema. Tra queste vi è l’uso, o meglio il “non uso” dei CSS per creare “strutture” nel messaggio: per farlo dovremmo avvalerci delle tabelle. Per andare a personalizzare il display e renderlo invece responsive dovremmo utilizzare le regole CSS media query, ma purtroppo queste non sono supportate ovunque nei client, primo tra tutti Gmail, che elimina tutto ciò che è stile in linea.
La semplicità è necessaria
Pertanto se sei un cliente oppure un designer e vuoi realizzare a tutti i costi un’e-mail responsiva, armati di tanta pazienza e determinazione perché l’impegno richiesto è alto e i risultati non sono certi.
Inoltre creare strutture complicate moltiplica a dismisura i problemi, per i motivi già addotti sopra.
Il consiglio che mi sento di dare attualmente è: realizza un design e una struttura semplici, oppure prova uno dei layout ampiamente testati, così di sicuro eviterai di perdere ore o giorni nel tentativo di riprodurre un layout perfetto per ogni client.
Nel frattempo preghiamo che tutti i client si allineino quanto prima verso uno standard comune.



Trackback/Pingback