 Ho già parlato in precedenza, e in maniera piuttosto approfondita, di come realizzare newsletter efficaci; oggi impareremo come fare per realizzarne di… pessime! L’obiettivo non è quello di inviare newsletter scadenti, no. Mi piacerebbe far ragionare il lettore al contrario. Sperimentiamo un processo “al negativo” per toglierci dalla testa alcune cose che ci ostacolano dal produrre una newsletter come si deve. Un po’ come la metafora della cipolla del Buddha: quando peliamo la cipolla, ogni foglia che togliamo, nel nostro caso, è un’idea sbagliata che se ne va, tolte tutte le foglie, la cipolla (la nostra pessima newsletter) non c’è più, resta quindi la newsletter efficace! Ho individuato quattro grosse foglie, pronti a toglierle? Ohmmm…
Ho già parlato in precedenza, e in maniera piuttosto approfondita, di come realizzare newsletter efficaci; oggi impareremo come fare per realizzarne di… pessime! L’obiettivo non è quello di inviare newsletter scadenti, no. Mi piacerebbe far ragionare il lettore al contrario. Sperimentiamo un processo “al negativo” per toglierci dalla testa alcune cose che ci ostacolano dal produrre una newsletter come si deve. Un po’ come la metafora della cipolla del Buddha: quando peliamo la cipolla, ogni foglia che togliamo, nel nostro caso, è un’idea sbagliata che se ne va, tolte tutte le foglie, la cipolla (la nostra pessima newsletter) non c’è più, resta quindi la newsletter efficace! Ho individuato quattro grosse foglie, pronti a toglierle? Ohmmm…
Sender, oggetto e preheader
Se impariamo subito a sbagliare queste cose, possiamo fermarci già qui senza provvedere ai contenuti, tanto nessuno aprirà mai la nostra newsletter.
1. La prima foglia: il Sender? Non siamo noi!
Non facciamo sapere chi siamo, magari siamo pure antipatici al nostro lettore. Avete mai rifiutato chiamate al cellulare vedendo il nome dell’interlocutore? Utilizziamo uno pseudonimo o addirittura spacciamoci per qualcun altro. Oppure, perché no, qualcosa di furbo come “il tuo regalo”, “il tuo premio” etc etc.
NO: dobbiamo sempre farci riconoscere, giocare a nascondino non funziona e alla lunga irrita. Se dobbiamo nasconderci addirittura agli occhi dei nostri stessi lettori, facciamoci una domanda.
2. La seconda foglia: l’Oggetto deve creare suspense, aspettativa, una certa acquolina.
Viene da se che deve essere assolutamente goloso, ma misterioso sempre. “Devi assolutamente aprire questa email”, “Scopri la novità che ti aspetta”, “Hai già vinto, scegli il tuo premio!”, chi non aprirebbe incuriosito con un oggetto del genere?
NO: dobbiamo essere chiari e spiegare già nelle prime parole dell’oggetto quali sono i veri contenuti della newsletter. Vero, la curiosità è una gran leva, ma dobbiamo sempre evitare il fattore delusione, quindi la sensazione da parte dell’utente di essere stato addirittura preso in giro. Ci può andare bene la prima volta, ma la seconda è già quella letale.
NB: L’abuso di giochetti sporchi e di alcuni tipi di parole possono addirittura far finire le comunicazioni direttamente in spam, come già spiegato in questo articolo.
3. La terza foglia: Il Preheader? Sarebbe?
NO: partiamo già male! E’ la prima riga del nostro html ed è già visibile come anteprima nella maggior parte delle webmail e dei client di posta mobile. Per cui va sfruttato per dare quante più info possibili ancor prima dell’apertura effettiva della mail. Per cui non è indicato nemmeno utilizzare i soliti mirrorlink (se non visualizzi questa email…) come prima riga.
Contenuti e layout
Passiamo ai contenuti veri e propri della newsletter. Nonostante tutti i nostri sforzi, qualcuno è riuscito ugualmente ad aprire la nostra comunicazione? Rimediamo subito, possiamo sempre renderla illeggibile.
4. La quarta foglia: Pochi testi e tante immagini. Largo alla grafica!
Le comunicazioni testuali lasciano il tempo che trovano, sanno di vecchio. Molto meglio dedicarci alla grafica, abbiamo un sacco di strumenti grafici a disposizione. Usiamoli! Tante belle foto, e mettiamo sotto forma di immagine anche i testi, per usare effetti appariscenti. Stupiamo il nostro lettore subito all’apertura, deve rimanere folgorato!
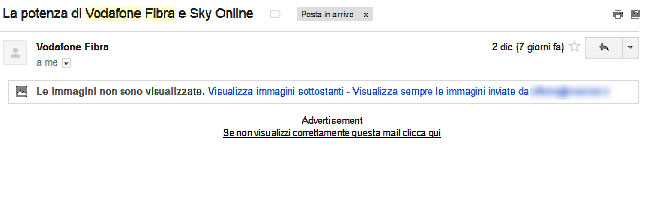
NO: Le prime cose che vengono bloccate dai client di posta, di default, sono proprio le immagini. Per cui, affidarsi a sole immagini significa, nella maggior parte dei casi, far aprire ai lettori delle pagine completamente bianche. La grafica dev’essere di supporto al contenuto, non dev’essere l’unica cosa. Ciò che si può tenere in testo html, va assolutamente preferito e, dove indispensabile utilizzare immagini (per mostrare un prodotto ad esempio), assicurarsi di utilizzare l’ALT-TEXT, per indicare al lettore che cosa c’è al posto di quello spazio bianco che sta vedendo al momento. La stessa CALL-TO-ACTION, se solo grafica, rischia di sparire insieme alle altre immagini. E per rimanere in tema CALL-TO-ACTION, ricordiamoci sempre di renderla disponibile subito, “above-the-fold”, cioè già visibile senza dover scrollare verso il basso. Nell’immagine di seguito una comunicazione (una DEM per la precisione) di Vodafone, basata su un’unica immagine. Fosse la newsletter o la DEM di un brand senza l’appeal di Vodafone, chi la guarderebbe? Non c’è nemmeno il preheader!

Un esempio di comunicazione basata esclusivamente su immagini.
Ricordiamoci inoltre che la questione delle immagini, insieme a tanti altri fattori, fa parte di un argomento molto più vasto e ben trattato in quest’altro articolo, riguardante le compatibilità sia tra diversi client desktop ma anche e soprattutto mobile.
Conclusioni
Riassumiamo allora gli errori più grossolani da evitare, per non fare della nostra cara newsletter un sicuro fiasco, quindi una perdita di tempo e denaro. Non sono stati volutamente approfonditi, alcuni argomenti che da soli meriterebbero un articolo intero dedicato. Quindi ecco cosa deve restare in ogni caso alla base della nostra concezione di newsletter e di come evitare di trasformarla in un fallimento sicuro.
- Sender vago;
- Oggetto misterioso, fumoso e fuorviante;
- Preheader assente;
- Contenuti esageratamente grafici e volontario mancato occhio di riguardo alla compatibilità.
Ho voluto qua e là un po’ scherzare, anche esagerare, sono convinto che qualche amaro sorriso in ricordo di errori passati, a qualcuno sarà venuto. L’importante è non ripeterli.


Commenti recenti